Able to be taught JavaScript rapidly?
If sure, you then want this JavaScript cheat sheet. It covers the fundamentals of JavaScript in a transparent, concise, and beginner-friendly method.
Use it as a reference or a information to enhance your JavaScript expertise.
Let’s dive in.
What Is JavaScript?
JavaScript (JS) is a programming language primarily used for internet growth.
It permits builders so as to add interactivity and dynamic habits to web sites.
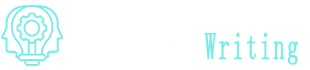
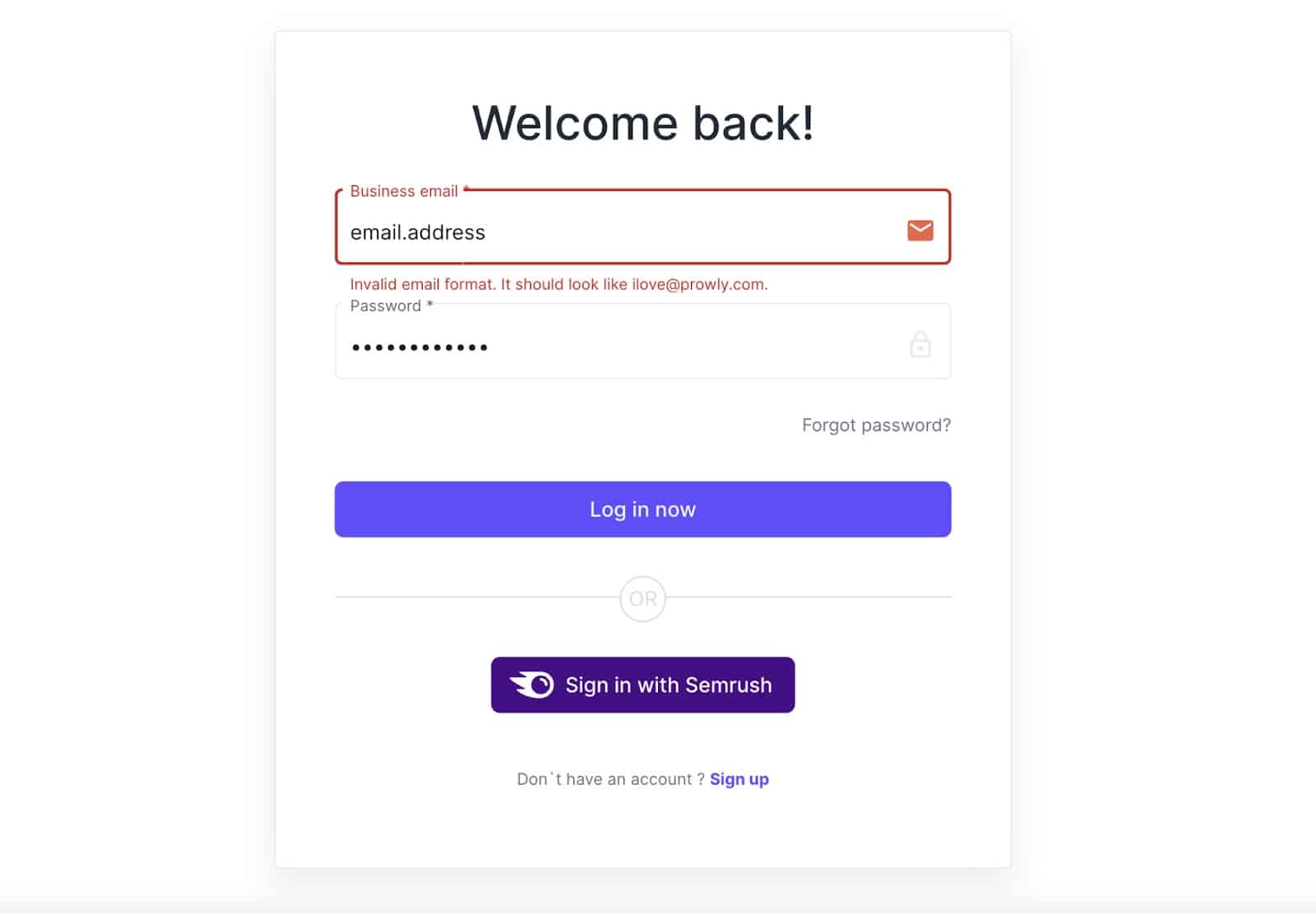
For instance, you should use JavaScript to create interactive varieties that validate customers’ inputs in actual time. Making error messages pop up as quickly as customers make errors.
Like this:

JavaScript will also be used to allow options like accordions that develop and collapse content material sections.
Right here’s one instance with the “search engine optimisation” part expanded:

Within the instance above, clicking on every ingredient within the sequence reveals totally different content material.
JavaScript makes this potential by manipulating the HTML and CSS of the web page in actual time.
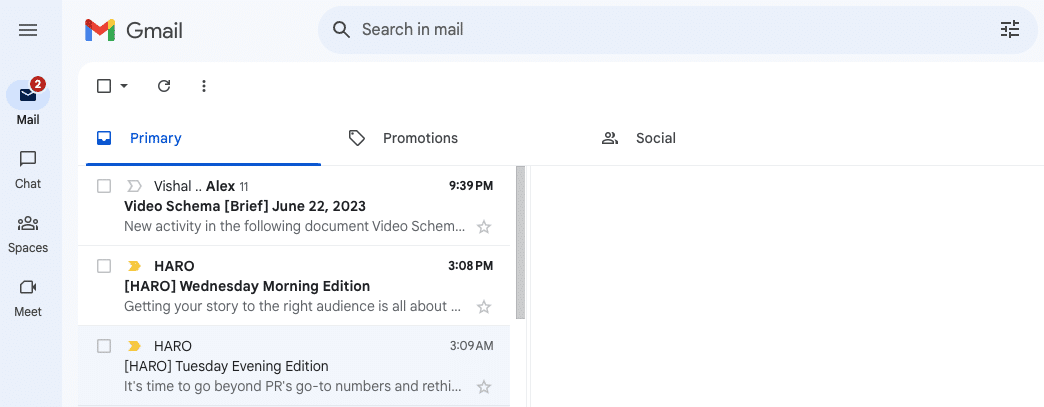
JavaScript can be extraordinarily helpful in web-based functions like Gmail.
Once you obtain new emails in your Gmail inbox, JavaScript is chargeable for updating the inbox and notifying you of latest messages with out the necessity for manually refreshing.

So, in different phrases:
JavaScript empowers internet builders to craft wealthy consumer experiences on the web.
Understanding the Code Construction
To leverage JavaScript successfully, it is essential to grasp its code construction.
JavaScript code typically sits in your webpages’ HTML.
It’s embedded utilizing the <script> tags.
<script>
// Your JavaScript code goes right here
</script>
You may as well hyperlink to exterior JavaScript information utilizing the src attribute throughout the <script> tag.
This method is most well-liked for bigger JavaScript codebases. As a result of it retains your HTML clear and separates the code logic from the web page content material.
<script src="mycode.js"></script>
Now, let’s discover the important parts that you should use in your JavaScript code.
Listing of JavaScript Parts (Cheat Sheet Included)
Under, you’ll discover essentially the most important parts utilized in JavaScript.
As you grow to be extra aware of these constructing blocks, you will have the instruments to create participating and user-friendly web sites.
(Right here’s the cheat sheet, which you’ll obtain and hold as a useful reference for all these parts. )
Variables
Variables are containers that retailer some worth. That worth will be of any information kind, equivalent to strings (which means textual content) or numbers.
There are three key phrases for declaring (i.e., creating) variables in JavaScript: “var,” “let,” and “const.”
var Key phrase
“var” is a key phrase used to inform JavaScript to make a brand new variable.
After we make a variable with “var,” it really works like a container to retailer issues.
Contemplate the next instance.
var title = "Adam";
Right here, we’ve created a variable referred to as “title” and put the worth “Adam” in it.
This worth is usable. That means we will use the variable “title” to get the worth “Adam” each time we want it in our code.
For instance, we will write:
var title = "Adam";
console.log("Whats up, " + title);
This implies the second line will present “Whats up, Adam” in your console (a message window for checking the output of your program).
Values within the variables created utilizing the key phrase var will be modified. You may modify them later in your code.
Right here’s an instance for instance this level:
var title = "Adam";
title = "John";
console.log("Whats up, " + title);
First, we’ve put “Adam” within the “title” variable. Later, we modified the worth of the identical variable to “John.” Which means that after we run this program, the output we are going to see within the console is “Whats up, John.”
However, keep in mind one factor:
In trendy JavaScript, folks typically desire utilizing “let” and “const” key phrases (extra on these in a second) over “var.” As a result of “let” and “const” present improved scoping guidelines.
let Key phrase
A substitute for “var,” “let” is one other key phrase for creating variables in JavaScript.
Like this:
let title = "Adam";
Now, we will use the variable “title” in our program to indicate the worth it shops.
For instance:
let title = "Adam";
console.log("Whats up, " + title);
This program will show “Whats up, Adam” within the console whenever you run it.
If you wish to override the worth your variable shops, you are able to do that like this:
var title = "Adam";
title = "Steve";
console.log("Whats up, " + title);
const Key phrase
“const” is just like “let,” however declares a set variable.
Which suggests:
When you enter a worth in it, you may’t change it later.
Utilizing “const” for issues like numeric values helps forestall bugs by avoiding unintended modifications later in code.
“const” additionally makes the intent clear. Different builders can see at a look which variables are supposed to stay unchanged.
For instance:
let title = "Adam";
const age = 30;
Utilizing “const” for “age” on this instance helps forestall unintentional modifications to an individual’s age.
It additionally makes it clear to different builders that “age” is supposed to stay fixed all through the code.
Operators
Operators are symbols that carry out operations on variables.
Think about you have got some numbers and also you need to do math with them, like including, subtracting, or evaluating them.
In JavaScript, we use particular symbols to do that, and these are referred to as operators. The principle forms of operators are:
Arithmetic Operators
Arithmetic operators are used to carry out mathematical calculations on numbers. These embody:
Operator Identify
Image
Description
“Addition” operator
+
The “addition” operator provides numbers collectively
“Subtraction” operator
–
The “subtraction” operator subtracts the right-hand worth from the left-hand worth
“Multiplication” operator
*
The “multiplication” operator multiplies numbers collectively
“Division” operator
/
The “division” operator divides the left-hand quantity by the right-hand quantity
“Modulus” operator
%
The “modulus” operator returns a the rest after division
Let’s put all of those operators to make use of and write a primary program:
let a = 10;
let b = 3;
let c = a + b;
console.log("c");
let d = a - b;
console.log("d");
let e = a * b;
console.log("e");
let f = a / b;
console.log("f");
let g = a % b;
console.log("g");
This is what this program does:
- It units two variables, “a” and “b,” to 10 and three, respectively
- Then, it makes use of the arithmetic operators:
- “+” so as to add the worth of “a” and “b”
- “-” to subtract the worth of “b” from “a”
- “*” to multiply the worth of “a” and “b”
- “/” to divide the worth of “a” by “b”
- “%” to search out the rest when “a” is split by “b”
- It shows the outcomes of every arithmetic operation utilizing “console.log()”
Comparability Operators
Comparability operators examine two values and return a boolean consequence—i.e., both true or false.
They’re important for writing conditional logic in JavaScript.
The principle comparability operators are:
Operator Identify
Image
Description
“Equality” operator
==
Compares if two values are equal, no matter information kind. For instance, “5 == 5.0” would return “true” regardless that the primary worth is an integer and the opposite is a floating-point quantity (a numeric worth with decimal locations) with the identical numeric worth.
“Strict equality” operator
===
Compares if two values are equal, together with the info kind. For instance, “5 === 5.0” would return “false” as a result of the primary worth is an integer and the opposite is a floating-point quantity, which is a distinct information kind.
“Inequality” operator
!=
Checks if two values should not equal. It doesn’t matter what kind of values they’re. For instance, “5 != 10” would return “true” as a result of 5 doesn’t equal 10.
“Strict inequality” operator
!==
Checks if two values should not equal, together with the info kind. For instance, “5 !== 5.0” would return “true” as a result of the primary worth is an integer and the opposite is a floating-point quantity, which is a distinct information kind.
“Better than” operator
>
Checks if the left worth is larger than the fitting worth. For instance, “10 > 5” returns “true.”
“Lower than” operator
<
Checks if the left worth is lower than the fitting worth. For instance, “5 < 10” returns “true.”
“Better than or equal to” operator
>=
Checks if the left worth is larger than or equal to the fitting worth. For instance, “10 >= 5” returns “true.”
“Lower than or equal to” operator
<=
Checks if the left worth is lower than or equal to the fitting worth. For instance, “5 <= 10” returns “true.”
Let’s use all these operators and write a primary JS program to higher perceive how they work:
let a = 5;
let b = 5.0;
let c = 10;
if (a == b) {
console.log('true');
} else {
console.log('false');
}
if (a === b) {
console.log('true');
} else {
console.log('false');
}
if (a != c) {
console.log('true');
} else {
console.log('false');
}
if (a !== b) {
console.log('true');
} else {
console.log('false');
}
if (c > a) {
console.log('true');
} else {
console.log('false');
}
if (a < c) {
console.log('true');
} else {
console.log('false');
}
if (c >= a) {
console.log('true');
} else {
console.log('false');
}
if (a <= c) {
console.log('true');
} else {
console.log('false');
}
Right here’s what this program does:
- It units three variables: “a” with a worth of 5, “b” with a worth of 5.0 (a floating-point quantity), and “c” with a worth of 10
- It makes use of the “==” operator to match “a” and “b.” Since “a” and “b” have the identical numeric worth (5), it returns “true.”
- It makes use of the “===” operator to match “a” and “b.” This time, it checks not solely the worth but in addition the info kind. Though the values are the identical, “a” is an integer and “b” is a floating-point quantity. So, it returns “false.”
- It makes use of the “!=” operator to match “a” and “c.” As “a” and “c” have totally different values, it returns “true.”
- It makes use of the “!==” operator to match “a” and “b.” Once more, it considers the info kind, and since “a” and “b” are of various varieties (integer and floating-point), it returns “true.”
- It makes use of the “>” operator to match “c” and “a.” Since “c” is larger than “a,” it returns “true.”
- It makes use of the “<” operator to match “a” and “c.” As “a” is certainly lower than “c,” it returns “true.”
- It makes use of the “>=” operator to match “c” and “a.” Since c is larger than or equal to a, it returns “true.”
- It makes use of the “<=” operator to match “a” and “c.” As “a” is lower than or equal to “c,” it returns “true.”
Briefly, this program makes use of the assorted comparability operators to make choices based mostly on the values of variables “a,” “b,” and “c.”
You may see how every operator compares these values and determines whether or not the circumstances specified within the if statements are met. Resulting in totally different console outputs.
Logical Operators
Logical operators will let you carry out logical operations with values.
These operators are sometimes used to make choices in your code, management program circulation, and create circumstances for executing particular blocks of code.
There are three major logical operators in JavaScript:
Operator Identify
Image
Description
“Logical AND” operator
&&
The “logical AND” operator is used to mix two or extra circumstances. It returns “true” provided that all of the circumstances are true.
“Logical OR” operator
| |
The “logical OR” operator is used to mix a number of circumstances. And it returns “true” if at the least one of many circumstances is true. If all circumstances are false, the consequence can be “false.”
“Logical NOT” operator
!
The “logical NOT” operator is used to reverse the logical state of a single situation. If a situation is true, “!” makes it “false.” And if a situation is fake, “!” makes it “true.”
To raised perceive every of those operators, let’s take into account the examples beneath.
First, a “&&” (logical AND) operator instance:
let age = 25;
let hasDriverLicense = true;
if (age >= 18 && hasDriverLicense) {
console.log("You can drive!");
} else {
console.log("You can not drive.");
}
On this instance, the code checks if the age is larger than or equal to 18 and if the particular person has a driver’s license. Since each circumstances are true, its output is “You may drive!”
Second, a “| |” (logical OR) operator instance:
let isSunny = true;
let isWarm = true;
if (isSunny || isWarm) {
console.log("It is a nice day!");
} else {
console.log("Not a nice day.");
}
On this instance, the code outputs “It is an incredible day!” as a result of one or each of the circumstances maintain true.
And third, a “!” (logical NOT) operator instance:
let isRaining = true;
if (!isRaining) {
console.log("It is not raining. You can go outdoors!");
} else {
console.log("It is raining. Keep indoors.");
}
Right here, the “!” operator inverts the worth of isRaining from true to false.
So, the “if” situation “!isRaining” evaluates to false. Which suggests the code within the else block runs, returning “It is raining. Keep indoors.”
Task Operators:
Task operators are used to assign values to variables. The usual task operator is the equals signal (=). However there are different choices as effectively.
Right here’s the entire checklist:
Operator Identify
Image
Description
“Fundamental task” operator
=
The “primary task” operator is used to assign a worth to a variable
“Addition task” operator
+=
This operator provides a worth to the variable’s present worth and assigns the consequence to the variable
“Subtraction task” operator
-=
This operator subtracts a worth from the variable’s present worth and assigns the consequence to the variable
“Multiplication task” operator
*=
This operator multiplies the variable’s present worth by a specified worth and assigns the consequence to the variable
“Division task” operator
/=
This operator divides the variable’s present worth by a specified worth and assigns the consequence to the variable
Let’s perceive these operators with the assistance of some code:
let x = 10;
x += 5;
console.log("After addition: x = ", x);
x -= 3;
console.log("After subtraction: x = ", x);
x *= 4;
console.log("After multiplication: x = ", x);
x /= 6;
console.log("After division: x = ", x);
Within the code above, we create a variable referred to as “x” and set it equal to 10. Then, we use varied task operators to switch its worth:
- “x += 5;” provides 5 to the present worth of “x” and assigns the consequence again to “x.” So, after this operation, “x” turns into 15.
- “x -= 3;” subtracts 3 from the present worth of “x” and assigns the consequence again to “x.” After this operation, “x” turns into 12.
- “x *= 4;” multiplies the present worth of “x” by 4 and assigns the consequence again to “x.” So, “x” turns into 48.
- “x /= 6;” divides the present worth of “x” by 6 and assigns the consequence again to “x.” After this operation, “x” turns into 8.
At every operation, the code prints the up to date values of “x” to the console.
if-else
The “if-else” assertion is a conditional assertion that permits you to execute totally different blocks of code based mostly on a situation.
It’s used to make choices in your code by specifying what ought to occur when a selected situation is true. And what ought to occur when it’s false.
This is an instance for instance how “if-else” works:
let age = 21;
if (age >= 18) {
console.log("You are an grownup.");
} else {
console.log("You are a minor.");
On this instance, the “age” variable is in comparison with 18 utilizing the “>=” operator.
Since “age >= 18” is true, the message “You’re an grownup.” is displayed. But when it weren’t, the message “You’re a minor.” would’ve been displayed.
Loops
Loops are programming constructs that will let you repeatedly execute a block of code so long as a specified situation is met.
They’re important for automating repetitive duties.
JavaScript gives a number of forms of loops, together with:
for Loop
A “for” loop is a loop that specifies “do that a particular variety of instances.”
It is well-structured and has three important parts: initialization, situation, and increment. This makes it a robust instrument for executing a block of code a predetermined variety of instances.
This is the fundamental construction of a “for” loop:
for (initialization; situation; increment) {
// Code to be executed as lengthy as the situation is true
}
The loop begins with the initialization (that is the place you arrange the loop by giving it a place to begin), then checks the situation, and executes the code block if the situation is true.
After every iteration, the increment is utilized, and the situation is checked once more.
The loop ends when the situation turns into false.
For instance, if you wish to rely from 1 to 10 utilizing a “for” loop, right here’s how you’ll do it:
for (let i = 1; i <= 10; i++) {
console.log(i);
}
On this instance:
- The initialization half units up a variable “i” to begin at 1
- The loop retains working so long as the situation (on this case, “i <= 10”) is true
- Contained in the loop, it logs the worth of “i” utilizing “console.log(i)”
- After every run of the loop, the increment half, “i++”, provides 1 to the worth of “i”
This is what the output will seem like whenever you run this code:
1
2
3
4
5
6
7
8
9
10
As you may see, the “for” loop begins with “i” at 1. And incrementally will increase it by 1 in every iteration.
It continues till “i” reaches 10 as a result of the situation “i <= 10” is glad.
The “console.log(i)” assertion prints the present worth of “i” throughout every iteration. And that ends in the numbers from 1 to 10 being displayed within the console.
whereas Loop
A “whereas” loop is a loop that signifies “hold doing this so long as one thing is true.”
It is a bit totally different from the “for” loop as a result of it would not have an initialization, situation, and increment all bundled collectively. As an alternative, you write the situation after which put your code block contained in the loop.
For instance, if you wish to rely from 1 to 10 utilizing a “whereas” loop, right here’s how you’ll do it:
let i = 1;
whereas (i <= 10) {
console.log(i);
i++;
}
On this instance:
- You initialize “i” to 1
- The loop retains working so long as “i” is lower than or equal to 10
- Contained in the loop, it logs the worth of “i” utilizing “console.log(i)”
- “i” incrementally will increase by 1 after every run of the loop
The output of this code can be:
1
2
3
4
5
6
7
8
9
10
So, with each “for” and “whereas” loops, you have got the instruments to repeat duties and automate your code
do…whereas Loop
A “do…whereas” loop works equally to “for” and “whereas” loops, however it has a distinct syntax.
This is an instance of counting from 1 to 10 utilizing a “do…whereas” loop:
let i = 1;
do {
console.log(i);
i++;
} whereas (i <= 10);
On this instance:
- You initialize the variable “i” to 1 earlier than the loop begins
- The “do…whereas” loop begins by executing the code block, which logs the worth of “i” utilizing “console.log(i)”
- After every run of the loop, “i” incrementally will increase by 1 utilizing “i++”
- The loop continues to run so long as the situation “i <= 10” is true
The output of this code would be the similar as within the earlier examples:
1
2
3
4
5
6
7
8
9
10
for…in Loop
The “for…in” loop is used to iterate over the properties of an object (an information construction that holds key-value pairs).
It is significantly useful whenever you need to undergo all of the keys or properties of an object and carry out an operation on every of them.
This is the fundamental construction of a “for…in” loop:
for (variable in object) {
// Code to be executed for every property
}
And right here’s an instance of a “for…in” loop in motion:
const particular person = {
title: "Alice",
age: 30,
metropolis: "New York"
};
for (let key in particular person) {
console.log(key, particular person[key]);
}
On this instance:
- You’ve got an object named “particular person” with the properties “title,” “age,” and “metropolis”
- The “for…in” loop iterates over the keys (on this case, “title,” “age,” and “metropolis”) of the “particular person” object
- Contained in the loop, it logs each the property title (key) and its corresponding worth within the “particular person” object
The output of this code can be:
title Alice
age 30
metropolis New York
The “for…in” loop is a robust instrument whenever you need to carry out duties like information extraction or manipulation.
Capabilities
A operate is a block of code that performs a selected motion in your code. Some widespread capabilities in JavaScript are:
alert() Operate
This operate shows a message in a pop-up dialog field within the browser. It is typically used for easy notifications, error messages, or getting the consumer’s consideration.
Check out this pattern code:
alert("Whats up, world!");
Once you name this operate, it opens a small pop-up dialog field within the browser with the message “Whats up, world!” And a consumer can acknowledge this message by clicking an “OK” button.
immediate() Operate
This operate shows a dialog field the place the consumer can enter an enter. The enter is returned as a string.
Right here’s an instance:
let title = immediate("Please enter your title: ");
console.log("Whats up, " + title + "!");
On this code, the consumer is requested to enter their title. And the worth they supply is saved within the title variable.
Later, the code makes use of the title to greet the consumer by displaying a message, equivalent to “Whats up, [user’s name]!”
verify() Operate
This operate reveals a affirmation dialog field with “OK” and “Cancel” buttons. It returns “true” if the consumer clicks “OK” and “false” in the event that they click on “Cancel.”
Let’s illustrate with some pattern code:
const isConfirmed = verify("Are you certain you need to proceed?");
if (isConfirmed) {
console.log("true");
} else {
console.log("false");
}
When this code is executed, the dialog field with the message “Are you certain you need to proceed?” is displayed, and the consumer is offered with “OK” and “Cancel” buttons.
The consumer can click on both the “OK” or “Cancel” button to make their alternative.
The “verify()” operate then returns a boolean worth (“true” or “false”) based mostly on the consumer’s alternative: “true” in the event that they click on “OK” and “false” in the event that they click on “Cancel.”
console.log() Operate
This operate is used to output messages and information to the browser’s console.
Pattern code:
console.log("This is the output.");
You most likely acknowledge it from all our code examples from earlier on this publish.
parseInt() Operate
This operate extracts and returns an integer from a string.
Pattern code:
const stringNumber = "42";
const integerNumber = parseInt(stringNumber);
On this instance, the “parseInt()” operate processes the string and extracts the quantity 42.
The extracted integer is then saved within the variable “integerNumber.” Which you should use for varied mathematical calculations.
parseFloat() Operate
This operate extracts and returns a floating-point quantity (a numeric worth with decimal locations).
Pattern code:
const stringNumber = "3.14";
const floatNumber = parseFloat(stringNumber);
Within the instance above, the “parseFloat()” operate processes the string and extracts the floating-point quantity 3.14.
The extracted floating-point quantity is then saved within the variable “floatNumber.”
Strings
A string is an information kind used to characterize textual content.
It incorporates a sequence of characters, equivalent to letters, numbers, symbols, and whitespace. That are sometimes enclosed inside double citation marks (” “).
Listed here are some examples of strings in JavaScript:
const title = "Alice";
const quantity = "82859888432";
const deal with = "123 Primary St.";
There are numerous strategies you should use to control strings in JS code. These are most typical ones:
toUpperCase() Technique
This technique converts all characters in a string to uppercase.
Instance:
let textual content = "Whats up, World!";
let uppercase = textual content.toUpperCase();
console.log(uppercase);
On this instance, the “toUpperCase()” technique processes the textual content string and converts all characters to uppercase.
Because of this, your complete string turns into uppercase.
The transformed string is then saved within the variable uppercase, and the output in your console is “HELLO, WORLD!”
toLowerCase() Technique
This technique converts all characters in a string to lowercase
Right here’s an instance:
let textual content = "Whats up, World!";
let lowercase = textual content.toLowerCase();
console.log(lowercase);
After this code runs, the “lowercase” variable will comprise the worth “good day, world!” Which can then be the output in your console.
concat() Technique
The “concat()” technique is used to mix two or extra strings and create a brand new string that incorporates the merged textual content.
It doesn’t modify the unique strings. As an alternative, it returns a brand new string that outcomes from the mix of the unique strings (referred to as the concatenation).
This is the way it works:
const string1 = "Whats up, ";
const string2 = "world!";
const concatenatedString = string1.concat(string2);
console.log(concatenatedString);
On this instance, we’ve two strings, “string1” and “string2.” Which we need to concatenate.
We use the “concat()” technique on “string1” and supply “string2” as an argument (an enter worth throughout the parentheses). The strategy combines the 2 strings and creates a brand new string, saved within the “concatenatedString” variable.
This system then outputs the top consequence to your console. On this case, that’s “Whats up, world!”
match() Technique
The “match()” technique is used to look a string for a specified sample and return the matches as an array (an information construction that holds a group of values—like matched substrings or patterns).
It makes use of a daily expression for that. (An everyday expression is a sequence of characters that defines a search sample.)
The “match()” technique is extraordinarily helpful for duties like information extraction or sample validation.
Right here’s a pattern code that makes use of the “match()” technique:
const textual content = "The fast brown fox jumps over the lazy canine";
const regex = /[A-Za-z]+/g;
const matches = textual content.match(regex);
console.log(matches);
On this instance, we’ve a string named “textual content.”
Then, we use the “match()” technique on the “textual content” string and supply a daily expression as an argument.
This common expression, “/[A-Za-z]+/g,” does two issues:
- It matches any letter from “A” to “Z,” no matter whether or not it is uppercase or lowercase
- It executes a worldwide search (indicated by “g” on the finish of the common expression). This implies the search would not cease after the primary match is discovered. As an alternative, it continues to look by means of your complete string and returns all matches.
After that, all of the matches are saved within the “matches” variable.
This system then outputs these matches to your console. On this case, it will likely be an array of all of the phrases within the sentence “The fast brown fox jumps over the lazy canine.”
charAt() Technique
The “charAt()” technique is used to retrieve the character at a specified index (place) inside a string.
The primary character is taken into account to be at index 0, the second character is at index 1, and so forth.
Right here’s an instance:
const textual content = "Whats up, world!";
const character = textual content.charAt(7);
console.log(character);
On this instance, we’ve the string “textual content,” and we use the “charAt()” technique to entry the character at index 7.
The result’s the character “w” as a result of “w” is at place 7 throughout the string.
substitute() Technique
The “substitute()” technique is used to seek for a specified substring (a component inside a string) and substitute it with one other substring.
It specifies each the substring you need to seek for and the substring you need to substitute it with.
This is the way it works:
const textual content = "Whats up, world!";
const newtext = textual content.substitute("world", "there");
console.log(newtext);
On this instance, we use the “substitute()” technique to seek for the substring “world” and substitute it with “there.”
The result’s a brand new string (“newtext”) that incorporates the changed textual content. That means the output is, “Whats up, there!”
substr() Technique
The “substr()” technique is used to extract a portion of a string, ranging from a specified index and increasing for a specified variety of characters.
It specifies the beginning index from which you need to start extracting characters and the variety of characters to extract.
This is the way it works:
const textual content = "Whats up, world!";
const substring = textual content.substr(7, 5);
console.log(substring);
On this instance, we use the “substr()” technique to begin extracting characters from index 7 (which is “w”) and proceed for 5 characters.
The output is the substring “world.”
(Observe that the primary character is at all times thought of to be at index 0. And also you begin counting from there on.)
Occasions
Occasions are actions that occur within the browser, equivalent to a consumer clicking a button, a webpage ending loading, or a component on the web page being hovered over with a mouse.
Understanding these is crucial for creating interactive and dynamic webpages. As a result of they will let you reply to consumer actions and execute code accordingly.
Listed here are the most typical occasions supported by JavaScript:
onclick Occasion
The “onclick” occasion executes a operate or script when an HTML ingredient (equivalent to a button or a hyperlink) is clicked by a consumer.
Right here’s the code implementation for this occasion:
<button id="myButton" onclick="changeText()">Click on me</button>
<script>
operate changeText() {
let button = doc.getElementById("myButton");
button.textContent = "Clicked!";
}
</script>
Now, let’s perceive how this code works:
- When the HTML web page masses, it shows a button with the textual content “Click on me”
- When a consumer clicks on the button, the “onclick” attribute specified within the HTML tells the browser to name the “changeText” operate
- The “changeText” operate is executed and selects the button ingredient utilizing its id (“myButton”)
- The “textContent” property of the button modifications to “Clicked!”
Because of this, when the button is clicked, its textual content modifications from “Click on me” to “Clicked!”
It is a easy instance of including interactivity to a webpage utilizing JavaScript.
onmouseover Occasion
The “onmouseover” occasion happens when a consumer strikes the mouse pointer over an HTML ingredient, equivalent to a picture, a button, or a hyperlink.
Right here’s how the code that executes this occasion seems:
<img id="myImage" src="picture.jpg" onmouseover="showMessage()">
<script>
operate showMessage() {
alert("Mouse over the picture!");
}
</script>
On this instance, we’ve an HTML picture ingredient with the “id” attribute set to “myImage.”
It additionally has an “onmouseover” attribute specified, which signifies that when the consumer hovers the mouse pointer over the picture, the “showMessage ()” operate must be executed.
This operate shows an alert dialog with the message “Mouse over the picture!”
The “onmouseover” occasion is helpful for including interactivity to your internet pages. Comparable to offering tooltips, altering the looks of parts, or triggering actions when the mouse strikes over particular areas of the web page.
onkeyup Occasion
The “onkeyup” is an occasion that happens when a consumer releases a key on their keyboard after urgent it.
Right here’s the code implementation for this occasion:
<enter kind="textual content" id="myInput" onkeyup="handleKeyUp()">
<script>
operate handleKeyUp() {
let enter = doc.getElementById("myInput");
let userInput = enter.worth;
console.log("Consumer enter: " + userInput);
}
</script>
On this instance, we’ve an HTML textual content enter ingredient <enter> with the “id” attribute set to “myInput.”
It additionally has an “onkeyup” attribute specified, indicating that when a secret’s launched contained in the enter subject, the “handleKeyUp()” operate must be executed.
Then, when the consumer varieties or releases a key within the enter subject, the “handleKeyUp()” operate known as.
The operate retrieves the enter worth from the textual content subject and logs it to the console.
This occasion is usually utilized in varieties and textual content enter fields to reply to a consumer’s enter in actual time.
It’s useful for duties like auto-suggestions and character counting, because it permits you to seize customers’ keyboard inputs as they kind.
onmouseout Occasion
The “onmouseout” occasion happens when a consumer strikes the mouse pointer out of the world occupied by an HTML ingredient like a picture, a button, or a hyperlink.
When the occasion is triggered, a predefined operate or script is executed.
Right here’s an instance:
<img id="myImage" src="picture.jpg" onmouseout="hideMessage()">
<script>
operate hideMessage() {
alert("Mouse left the picture space!");
}
</script>
On this instance, we’ve an HTML picture ingredient with the “id” attribute set to “myImage.”
It additionally has an “onmouseout” attribute specified, indicating that when the consumer strikes the mouse cursor out of the picture space, the “hideMessage()” operate must be executed.
Then, when the consumer strikes the mouse cursor out of the picture space, a JavaScript operate referred to as “hideMessage()” known as.
The operate shows an alert dialog with the message “Mouse left the picture space!”
onload Occasion
The “onload” occasion executes a operate or script when a webpage or a particular ingredient throughout the web page (equivalent to a picture or a body) has completed loading.
Right here’s the code implementation for this occasion:
<physique onload="initializePage()">
<script>
operate initializePage() {
alert("Web page has completed loading!");
}
</script>
On this instance, when the webpage has totally loaded, the “initializePage()” operate is executed, and an alert with the message “Web page has completed loading!” is displayed.
onfocus Occasion
The “onfocus” occasion triggers when an HTML ingredient like an enter subject receives focus or turns into the lively ingredient of a consumer’s enter or interplay.
Check out this pattern code:
<enter kind="textual content" id="myInput" onfocus="handleFocus()">
<script>
operate handleFocus() {
alert("Enter subject has obtained focus!");
}
</script>
On this instance, we’ve an HTML textual content enter ingredient <enter> with the “id” attribute set to “myInput.”
It additionally has an “onfocus” attribute specified. Which signifies that when the consumer clicks on the enter subject or tabs into it, the “handleFocus()” operate can be executed.
This operate shows an alert with the message “Enter subject has obtained focus!”
The “onfocus” occasion is usually utilized in internet varieties to offer visible cues (like altering the background colour or displaying extra info) to customers once they work together with enter fields.
onsubmit Occasion
The “onsubmit” occasion triggers when a consumer submits an HTML kind. Sometimes by clicking a “Submit” button or urgent the “Enter” key inside a kind subject.
It permits you to outline a operate or script that must be executed when the consumer makes an attempt to submit the shape.
Right here’s a code pattern:
<kind id="myForm" onsubmit="handleSubmit()">
<enter kind="textual content" title="username" placeholder="Username">
<enter kind="password" title="password" placeholder="Password">
<button kind="submit">Submit</button>
</kind>
<script>
operate handleSubmit() {
let kind = doc.getElementById("myForm");
alert("Type submitted!");
}
</script>
On this instance, we’ve an HTML kind ingredient with the “id” attribute set to “myForm.”
It additionally has an “onsubmit” attribute specified, which triggers the “handleSubmit()” operate when a consumer submits the shape.
This operate reveals an alert with the message “Type submitted!”
Numbers and Math
JavaScript helps a number of strategies (pre-defined capabilities) to cope with numbers and do mathematical calculations.
A few of the strategies it helps embody:
Math.abs() Technique
This technique returns absolutely the worth of a quantity, guaranteeing the result’s optimistic.
This is an instance that demonstrates using the “Math.abs()” technique:
let negativeNumber = -5;
let positiveNumber = Math.abs(negativeNumber);
console.log("Absolute worth of -5 is: " + positiveNumber);
On this code, we begin with a detrimental quantity (-5). By making use of “Math.abs(),” we receive absolutely the (optimistic) worth of 5.
This technique is useful for eventualities the place it’s essential make sure that a worth is non-negative, no matter its preliminary signal.
Math.spherical() Technique
This technique rounds a quantity as much as the closest integer.
Pattern code:
let decimalNumber = 3.61;
let roundedUpNumber = Math.spherical(decimalNumber);
console.log("Ceiling of 3.61 is: " + roundedUpNumber);
On this code, we’ve a decimal quantity (3.61). Making use of “Math.spherical()” rounds it as much as the closest integer. Which is 4.
This technique is usually utilized in eventualities whenever you need to spherical up portions, equivalent to when calculating the variety of objects wanted for a selected activity or when coping with portions that may’t be fractional.
Math.max() Technique
This technique returns the biggest worth among the many supplied numbers or values. You may cross a number of arguments to search out the utmost worth.
This is an instance that demonstrates using the “Math.max()” technique:
let maxValue = Math.max(5, 8, 12, 7, 20, -3);
console.log("The most worth is: " + maxValue);
On this code, we cross a number of numbers as arguments to the “Math.max()” technique.
The strategy then returns the biggest worth from the supplied set of numbers, which is 20 on this case.
This technique is usually utilized in eventualities like discovering the best rating in a recreation or the utmost temperature in a set of knowledge factors.
Math.min() Technique
The “Math.min()” technique returns the smallest worth among the many supplied numbers or values.
Pattern code:
let minValue = Math.min(5, 8, 12, 7, 20, -3);
console.log("The minimal worth is: " + minValue);
On this code, we cross a number of numbers as arguments to the “Math.min()” technique.
The strategy then returns the smallest worth from the given set of numbers, which is -3.
This technique is usually utilized in conditions like figuring out the shortest distance between a number of factors on a map or discovering the bottom temperature in a set of knowledge factors.
Math.random() Technique
This technique generates a random floating-point quantity between 0 (inclusive) and 1 (unique).
Right here’s some pattern code:
const randomValue = Math.random();
console.log("Random worth between 0 and 1: " + randomValue);
On this code, we name the “Math.random()” technique, which returns a random worth between 0 (inclusive) and 1 (unique).
It is typically utilized in functions the place randomness is required.
Math.pow() Technique
This technique calculates the worth of a base raised to the ability of an exponent.
Let’s have a look at an instance:
let base = 2;
let exponent = 3;
let consequence = Math.pow(base, exponent);
console.log(`${base}^${exponent} is equal to: ${consequence}`)
On this code, we’ve a base worth of two and an exponent worth of three. By making use of “Math.pow(),” we calculate 2 raised to the ability of three, which is 8.
Math.sqrt() Technique
This technique computes the sq. root of a quantity.
Check out this pattern code:
let quantity = 16;
const squareRoot = Math.sqrt(quantity);
console.log(`The sq. root of ${quantity} is: ${squareRoot}`);
On this code, we’ve the quantity 16. By making use of “Math.sqrt(),” we calculate the sq. root of 16. Which is 4.
Quantity.isInteger() Technique
This technique checks whether or not a given worth is an integer. It returns true if the worth is an integer and false if not.
This is an instance that demonstrates using the “Quantity.isInteger()” technique:
let value1 = 42;
let value2 = 3.14;
let isInteger1 = Quantity.isInteger(value1);
let isInteger2 = Quantity.isInteger(value2);
console.log(`Is ${value1} an integer? ${isInteger1}`);
console.log(`Is ${value2} an integer? ${isInteger2}`);
On this code, we’ve two values, “value1” and “value2.” We use the “Quantity.isInteger()” technique to examine whether or not every worth is an integer:
- For “value1” (42), “Quantity.isInteger()” returns “true” as a result of it is an integer
- For “value2” (3.14), “Quantity.isInteger()” returns “false” as a result of it isn’t an integer—it incorporates a fraction
Date Objects
Date objects are used to work with dates and instances.
They will let you create, manipulate, and format date and time values in your JavaScript code.
Some widespread strategies embody:
getDate() Technique
This technique retrieves the present day of the month. The day is returned as an integer, starting from 1 to 31.
This is how you should use the “getDate()” technique:
let currentDate = new Date();
let dayOfMonth = currentDate.getDate();
console.log(`Day of the month: ${dayOfMonth}`);
On this instance, “currentDate” is a “date” object representing the present date and time.
We then use the “getDate()” technique to retrieve the day of the month and retailer it within the “dayOfMonth” variable.
Lastly, we show the day of the month utilizing “console.log().”
getDay() Technique
This technique retrieves the present day of the week.
The day is returned as an integer, with Sunday being 0, Monday being 1, and so forth. As much as Saturday being 6.
Pattern code:
let currentDate = new Date();
let dayOfWeek = currentDate.getDay();
console.log(`Day of the week: ${dayOfWeek}`);
Right here, “currentDate” is a date object representing the present date and time.
We then use the “getDay()” technique to retrieve the day of the week and retailer it within the “dayOfWeek” variable.
Lastly, we show the day of the week utilizing “console.log().”
getMinutes()Technique
This technique retrieves the minutes portion from the current date and time.
The minutes can be an integer worth, starting from 0 to 59.
Pattern code:
let currentDate = new Date();
let minutes = currentDate.getMinutes();
console.log(`Minutes: ${minutes}`);
On this instance, “currentDate” is a “date” object representing the present date and time.
We use the “getMinutes()” technique to retrieve the minutes part and retailer it within the minutes variable.
Lastly, we show the minutes utilizing “console.log().”
getFullYear() Technique
This technique retrieves the present yr. It’ll be a four-digit integer.
Right here’s some pattern code:
let currentDate = new Date();
let yr = currentDate.getFullYear();
console.log(`Yr: ${yr}`);
Right here, “currentDate” is a date object representing the present date and time.
We use the “getFullYear()” technique to retrieve the yr and retailer it within the yr variable.
We then use “console.log()” to show the yr.
setDate() Technique
This technique units the day of the month. By altering the day of the month worth throughout the “date” object.
Pattern code:
let currentDate = new Date();
currentDate.setDate(15);
console.log(`Up to date date: ${currentDate}`);
On this instance, “currentDate” is a “date” object representing the present date and time.
We use the “setDate()” technique to set the day of the month to fifteen. And the “date” object is up to date accordingly.
Lastly, we show the up to date date utilizing “console.log().”
Find out how to Establish JavaScript Points
JavaScript errors are widespread. And it is best to deal with them as quickly as you may.
Even when your code is error-free, serps could have bother rendering your web site content material accurately. Which might forestall them from indexing your web site correctly.
Because of this, your web site could get much less visitors and visibility.
You may examine to see if JS is inflicting any rendering points by auditing your web site with Semrush’s Website Audit instrument.
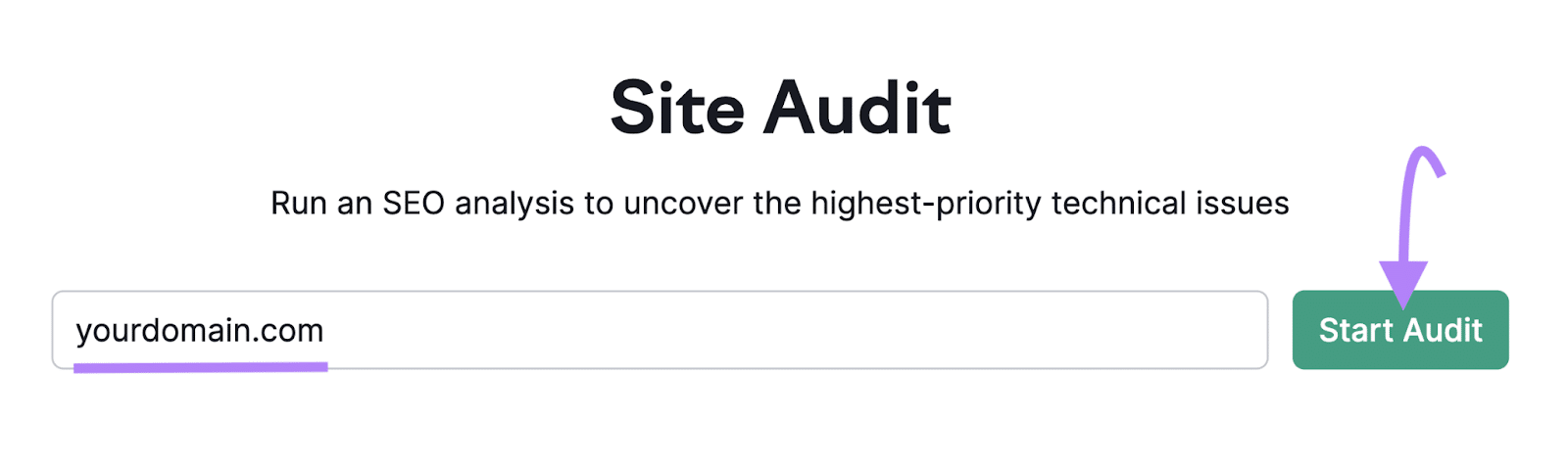
Open the instrument and enter your web site URL. Then, click on “Begin Audit.”

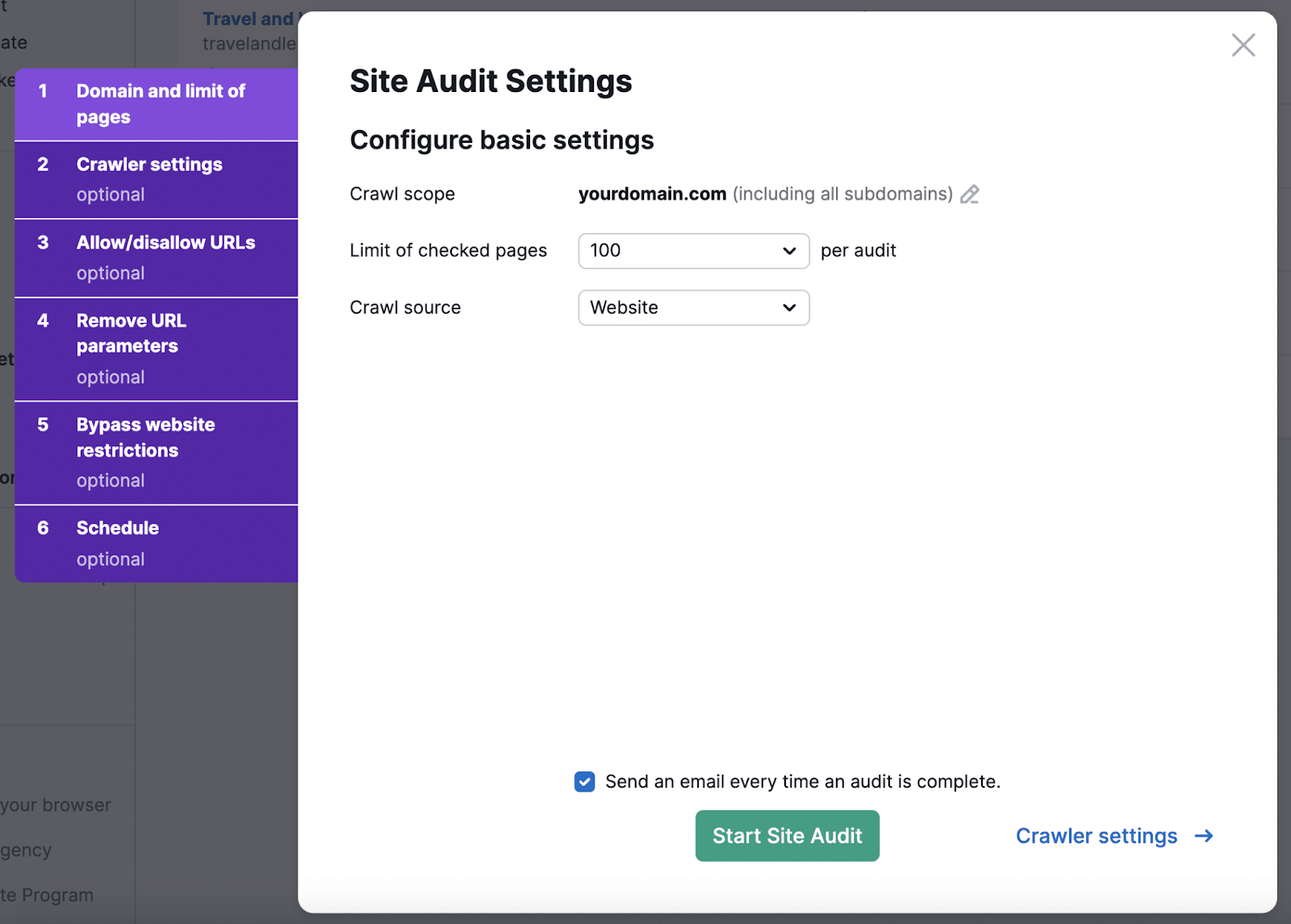
A brand new window will pop up. Right here, set the scope of your audit.

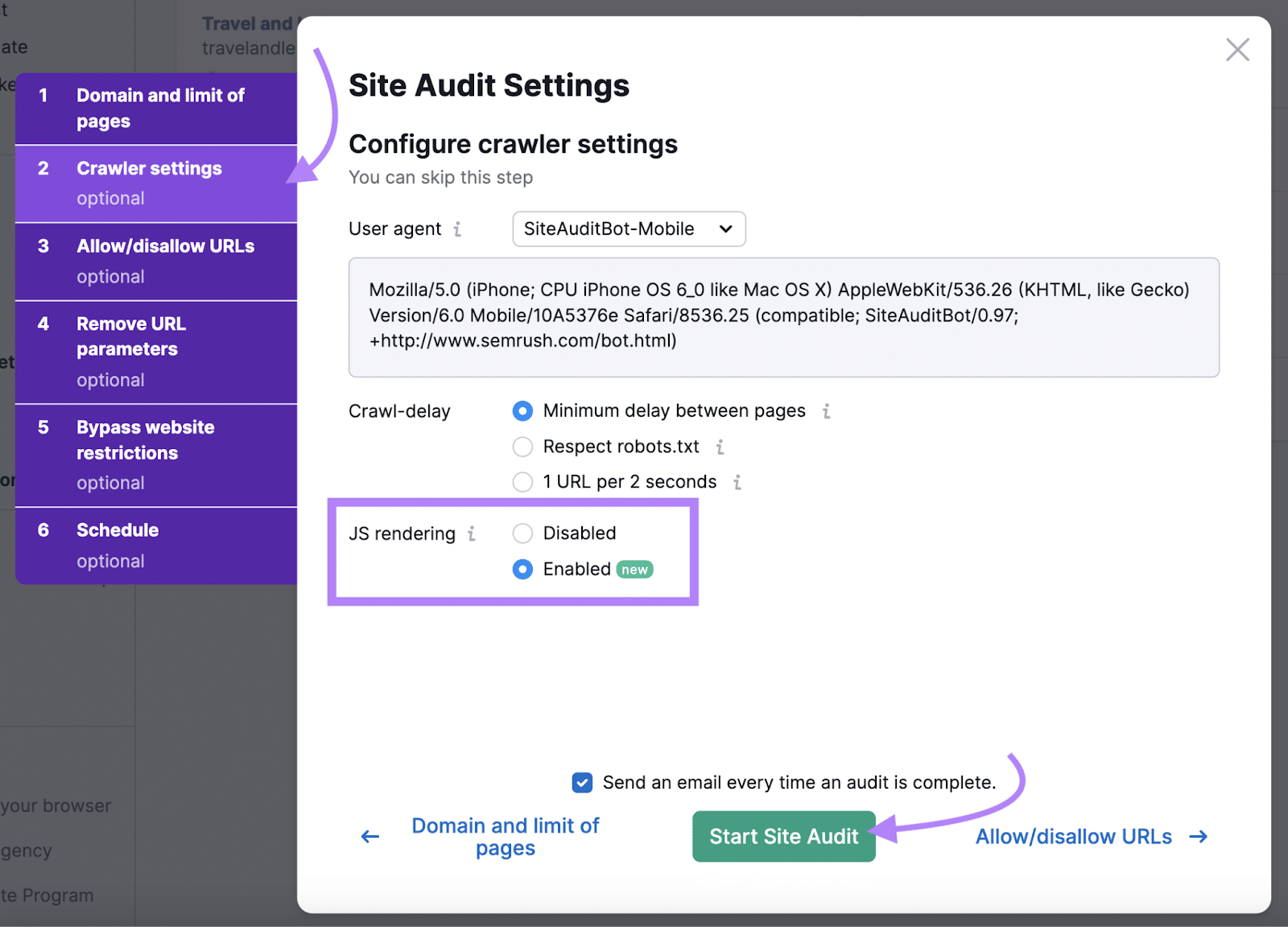
After that, go to “Crawler settings” and allow the “JS rendering” choice. Then, click on “Begin Website Audit.”

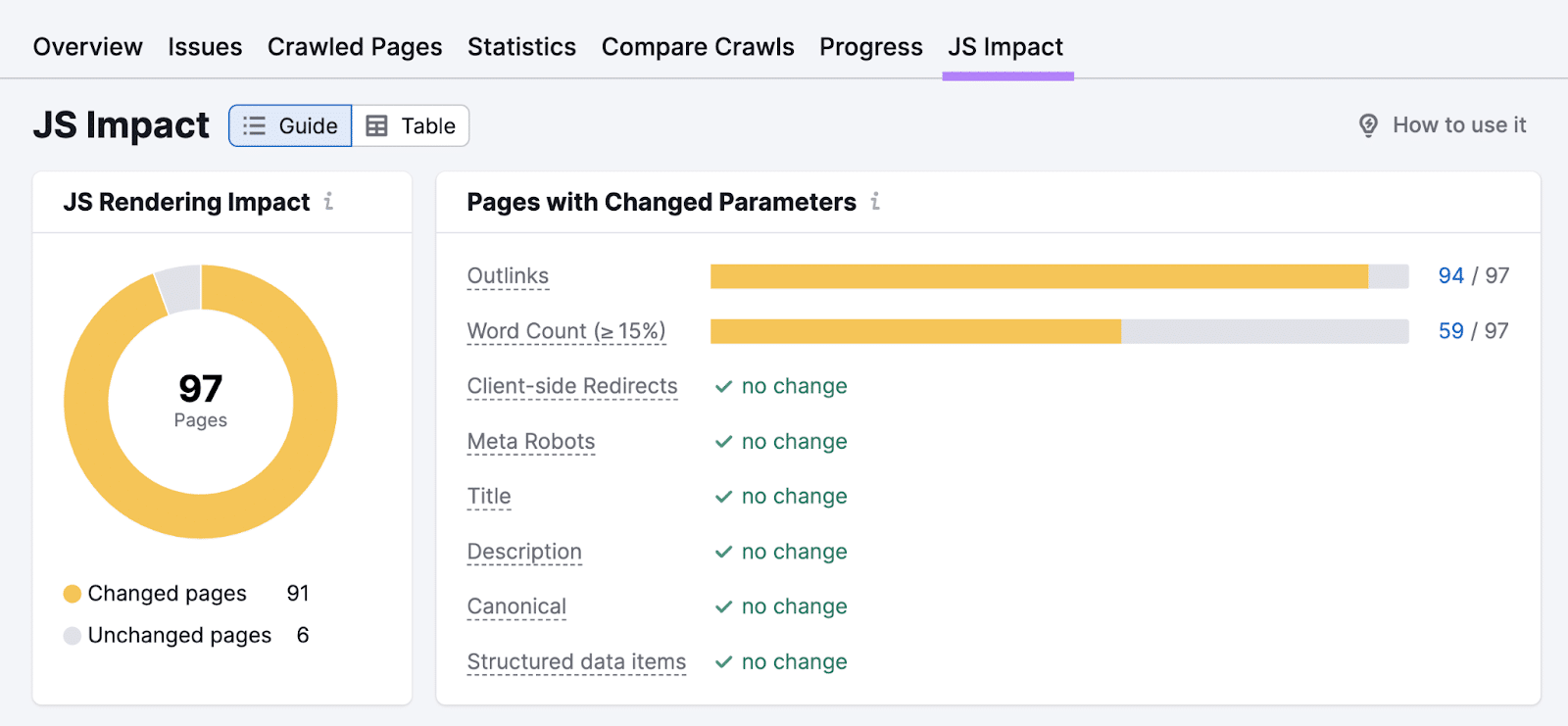
The instrument will begin auditing your website. After the audit is full, navigate to the “JS Influence” tab.
You’ll see whether or not sure parts (hyperlinks, content material, title, and so on.) are rendered in another way by the browser and the crawler.

To your web site to be optimized, it is best to intention to attenuate the variations between the browser and the crawler variations of your webpages.
It will make sure that your web site content material is totally accessible and indexable by serps .
To reduce the variations, it is best to comply with one of the best practices for JavaScript search engine optimisation and implement server-side rendering (SSR).
Even Google recommends doing this.
Why?
As a result of SSR minimizes the disparities between the model of your webpages that browser and serps see.
You may then rerun the audit to substantiate that the problems are resolved.
Get Began with JavaScript
Studying how you can code in JavaScript is a ability. It’ll take time to grasp it.
Fortunately, we’ve put collectively a useful cheat sheet that can assist you be taught the fundamentals of JavaScript and get began along with your coding journey.
You may obtain the cheat sheet as a PDF file or view it on-line.
We hope this cheat sheet will enable you to get aware of the JavaScript language. And increase your confidence and expertise as a coder.