The success or in any other case of JavaScript rendering of your on-line content material can impression your web site’s efficiency, search engine visibility, and total person expertise.
On this article, we’ll clarify:
- What JavaScript rendering is, and the way totally different browsers and engines like google deal with it
- The impression of JavaScript rendering on SEO (Web optimization)
- The three essential strategies for dealing with JavaScript rendering
- Easy methods to verify for JS rendering points in your web site
Professional tip
Uncover JavaScript-related points and way more with Semrush’s Website Audit.
What Is JavaScript Rendering?
JS rendering is the method of how a browser interprets and executes JavaScript code applied on a webpage. After which transforms it into the ensuing content material the person sees displayed within the browser.
Equally, in an Web optimization context, engines like google will crawl, render, and index a web site’s JS content material. So it’s discoverable in customers’ on-line search outcomes.
So what’s JavaScript?
JavaScript (JS) is a programming language for creating interactive web sites (which comprise extra partaking person components than conventional static websites) and net apps.
Additional studying: Perceive what JavaScript does and its totally different purposes in our Fundamental Information to JS.
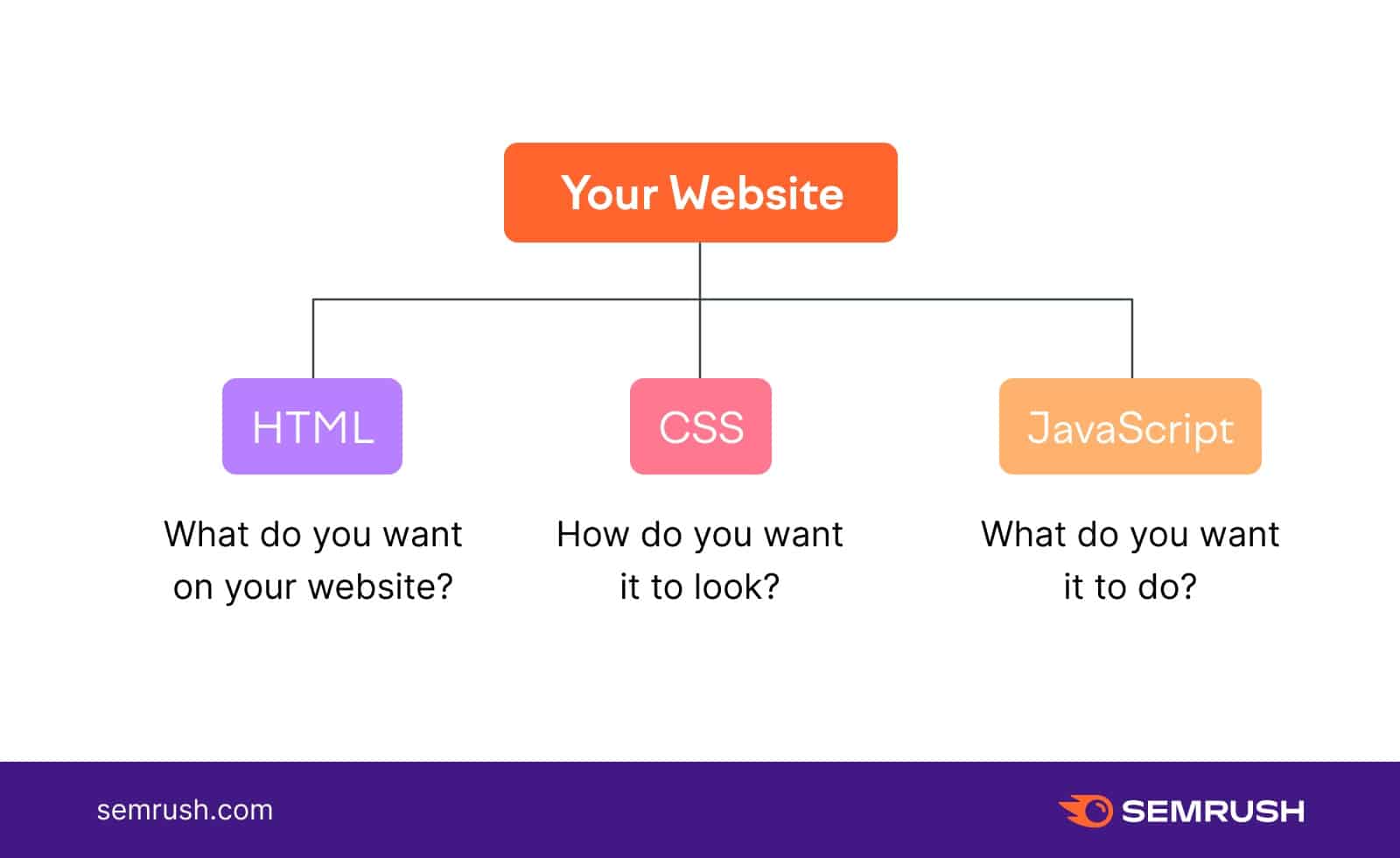
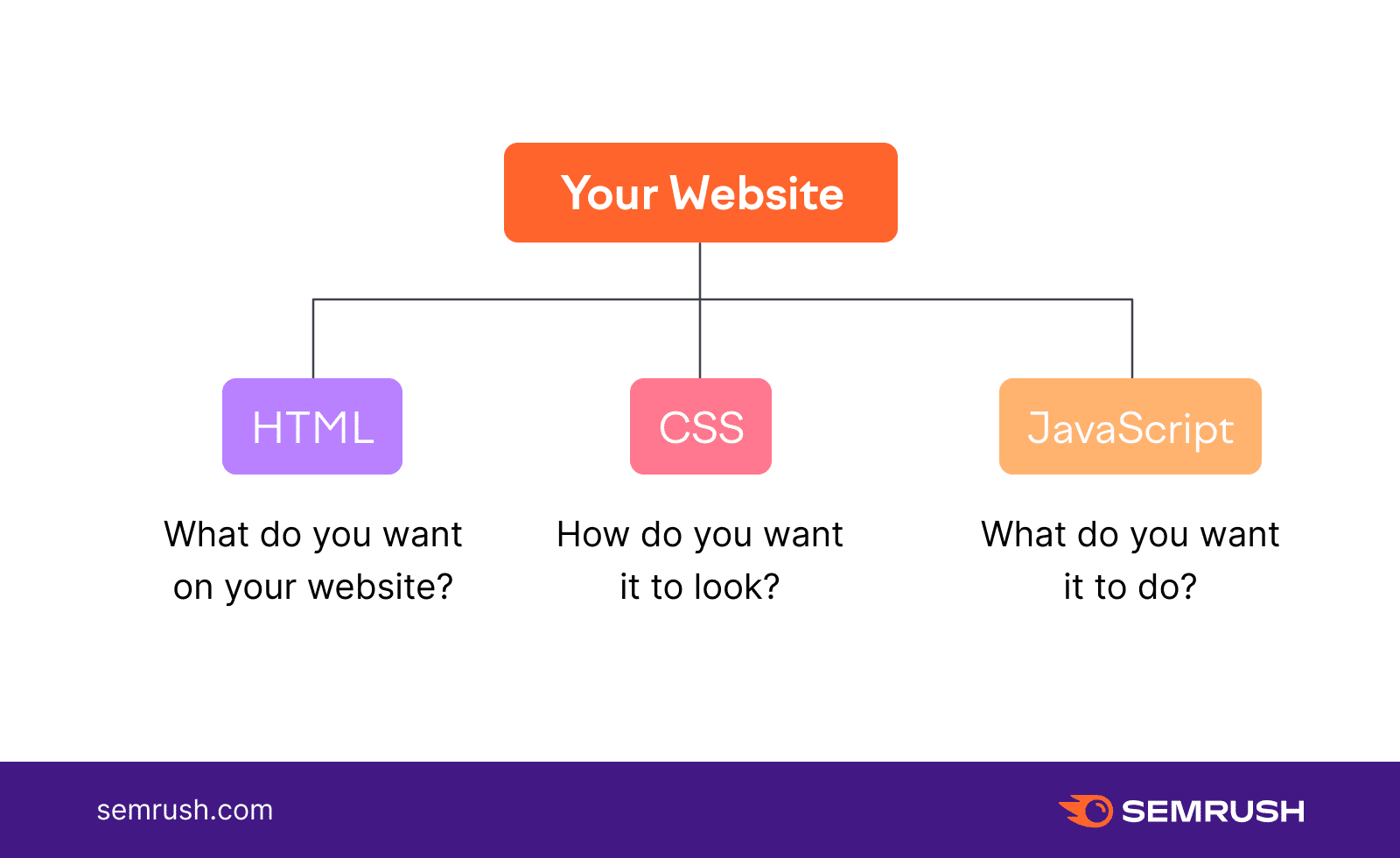
JS is likely one of the most typical laptop languages for the online, together with HTML and CSS.

Internet builders use JS so as to add performance to a web site, together with:
- Dynamic content material: Any content material generated by person enter or modifications within the web site’s backend database. As an example, customized product suggestions, social media newsfeeds, and climate forecast data.
- Animations: Examples embrace picture carousels, animated icons, loading animations, and interactive infographics
- Kind validation: Web sites validate a person’s kind enter earlier than they submit a kind—to verify whether or not the person used a legitimate password format, for example. This could enhance the person expertise (UX) and cut back frustration attributable to kind errors.
Tip
Obtain our helpful cheat sheet for learners to discover ways to use JavaScript code.
How Browsers Deal with JavaScript
Once you go to a web page, an online browser (the software program used to entry web sites) will usually deal with JavaScript in three steps:
- Parsing: The browser’s JavaScript rendering engine analyzes the code script to know its construction and syntax
- Compiling: The engine converts the script into code that the browser can execute
- Execution: The browser executes code, which ends up in a completely rendered webpage
How Search Engines Render JavaScript
A search engine is software program designed to assist customers search the web. Totally different engines like google deal with JavaScript in a different way. Let’s see how the preferred ones do it.
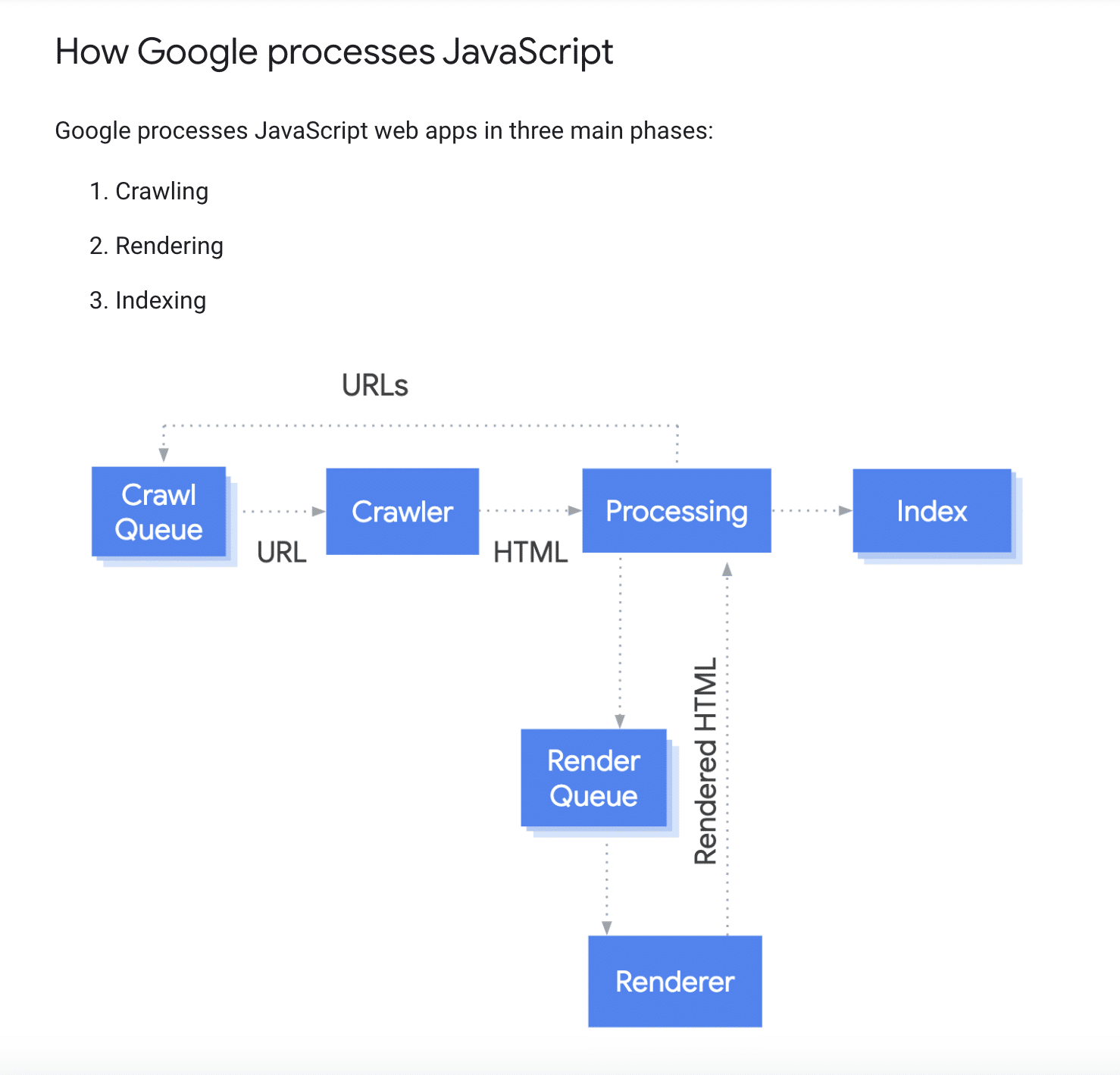
Google’s JavaScript rendering course of takes place in three levels:
- Crawling: Uncover a brand new web page and obtain the textual content and media it comprises
- Rendering: Execute the JavaScript code to know the content material of the web page
- Indexing: Perceive what the web page is about and embrace it within the Google index
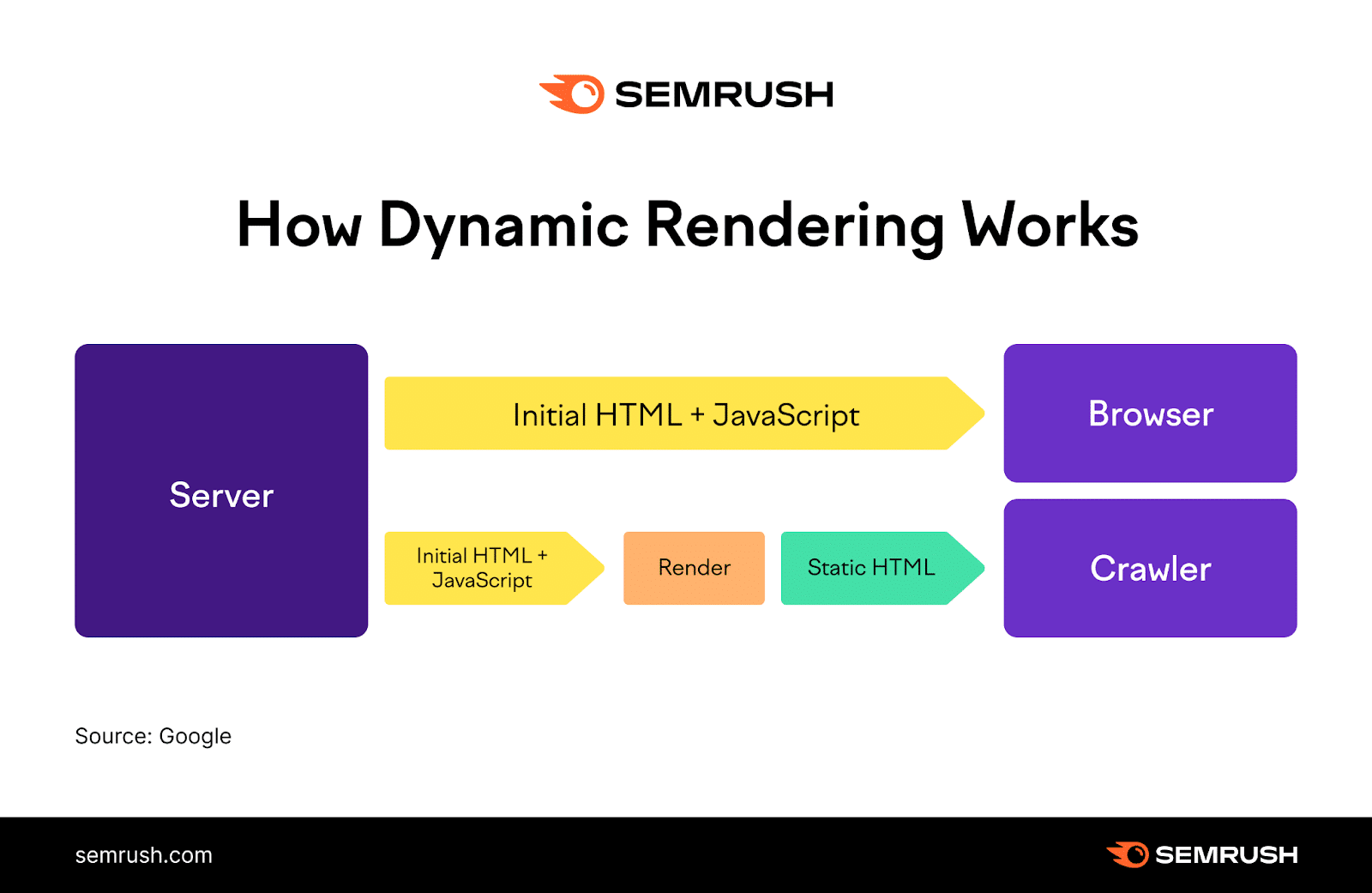
Right here’s a visible abstract from Google Search Central of what takes place when Google renders a web site’s JS:

Google’s net crawler, Googlebot, queues up webpages for crawling and rendering.
First, it assesses whether or not every web page will be crawled. Googlebot then checks the rendered web page for hyperlinks. And queues any URLs it finds there for additional crawling.
Bing
Bing doesn’t assist all the most recent JavaScript frameworks (collections of code libraries) for rendering.
The search engine’s official suggestion is for web sites to make use of dynamic rendering as a substitute of JavaScript.
What’s dynamic rendering?
An internet site detects a customer’s person agent (user-identifying software program) to find out if it’s a human or a search engine crawler. It should render the content material in a different way for people and engines like google.
When detecting Bing’s search engine crawler, web sites ought to pre-render the content material by way of server-side rendering (SSR). After which serve a static HTML web site to the person.

The benefit is that it minimizes HTTP requests (requests a person’s browser makes to the server) because the absolutely rendered web page is delivered instantly.
Yahoo
Yahoo hasn’t disclosed official data on how its search engine renders JavaScript. But it surely does provide some recommendation on how web sites ought to deal with JavaScript:
- Defer JavaScript loading: Execute JS code after the primary content material of the web page masses. This could enhance web page loading pace.
- Minify JavaScript recordsdata: Scale back the scale of JS recordsdata by eradicating pointless knowledge (like feedback and white area). To assist the code load sooner.
- Take away duplicate scripts: Web sites can by chance find yourself with duplicate JavaScript recordsdata. Examine for and take away duplicate scripts to keep away from code conflicts and elevated web page load occasions.
Yandex
Yandex permits site owners to decide on whether or not to permit the search engine to render the JavaScript code on their pages.
The search engine recommends that web sites use server-side JavaScript rendering.
Easy methods to Examine if Googlebot Has Rendered Your Web site Correctly
On this part, we’ll concentrate on probably the most extensively used search engine—and the one which performs a dominant position in Web optimization.
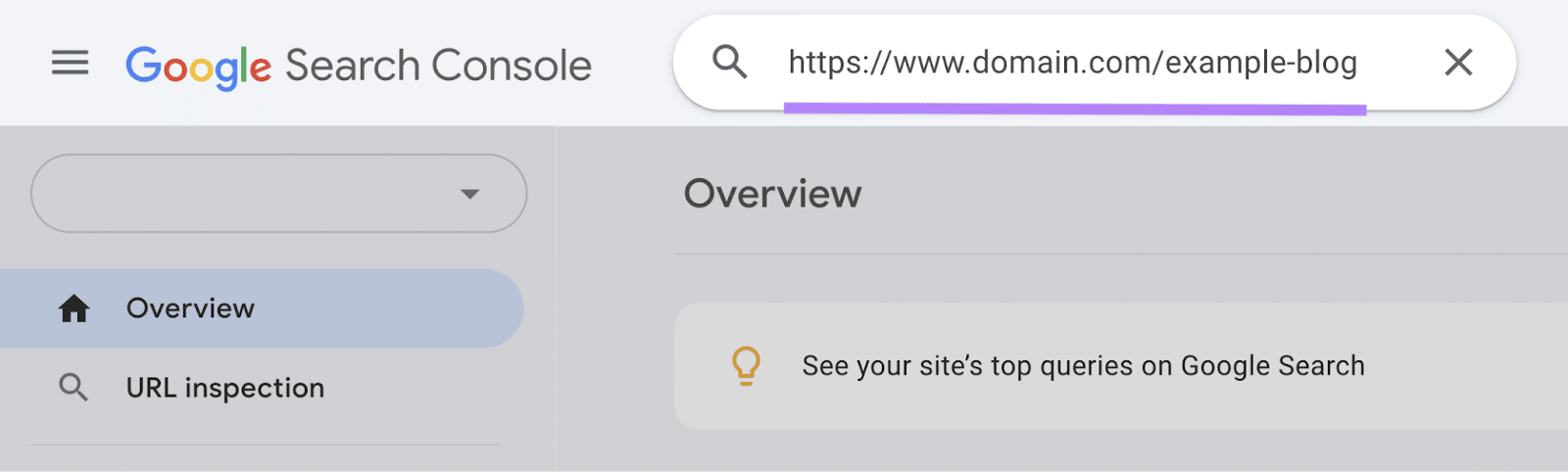
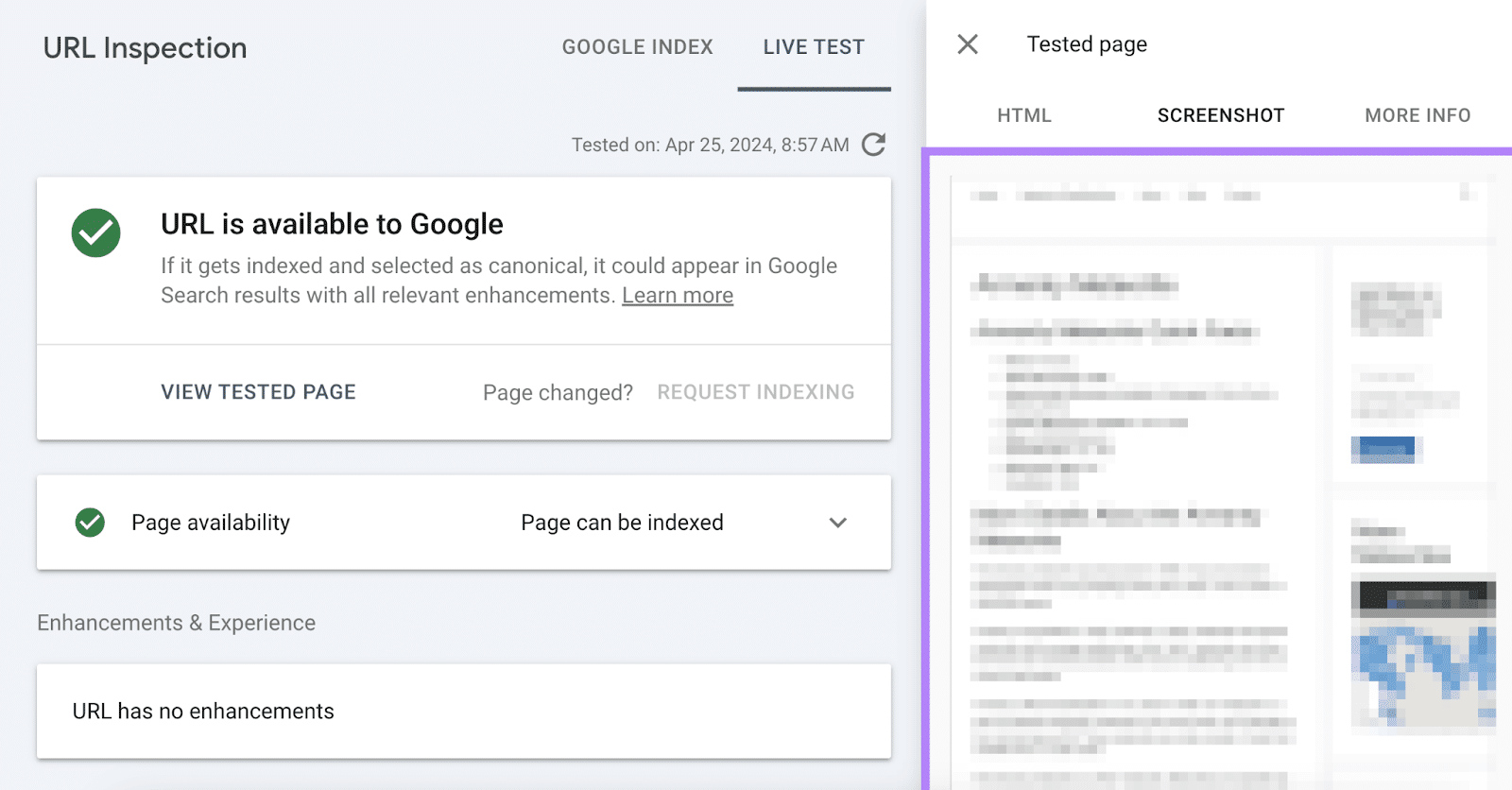
You need to use the URL inspection function in Google Search Console (GSC) to verify if Google’s net crawler has rendered your web site because it ought to.
Click on on the search field on the prime of the GSC dashboard, sort in your web site’s URL, and hit “Enter.”

The device will verify whether or not your web site has been crawled. And if it’s eligible to seem in Google’s search outcomes.
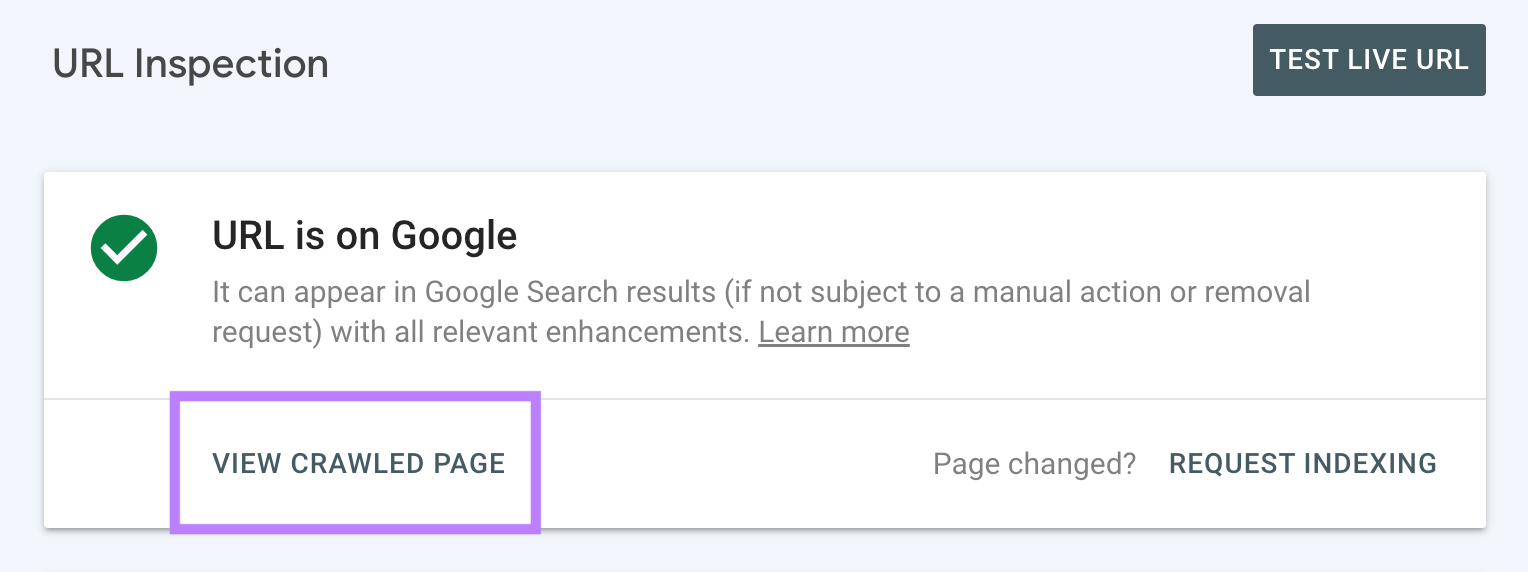
Click on “View Crawled Web page.”

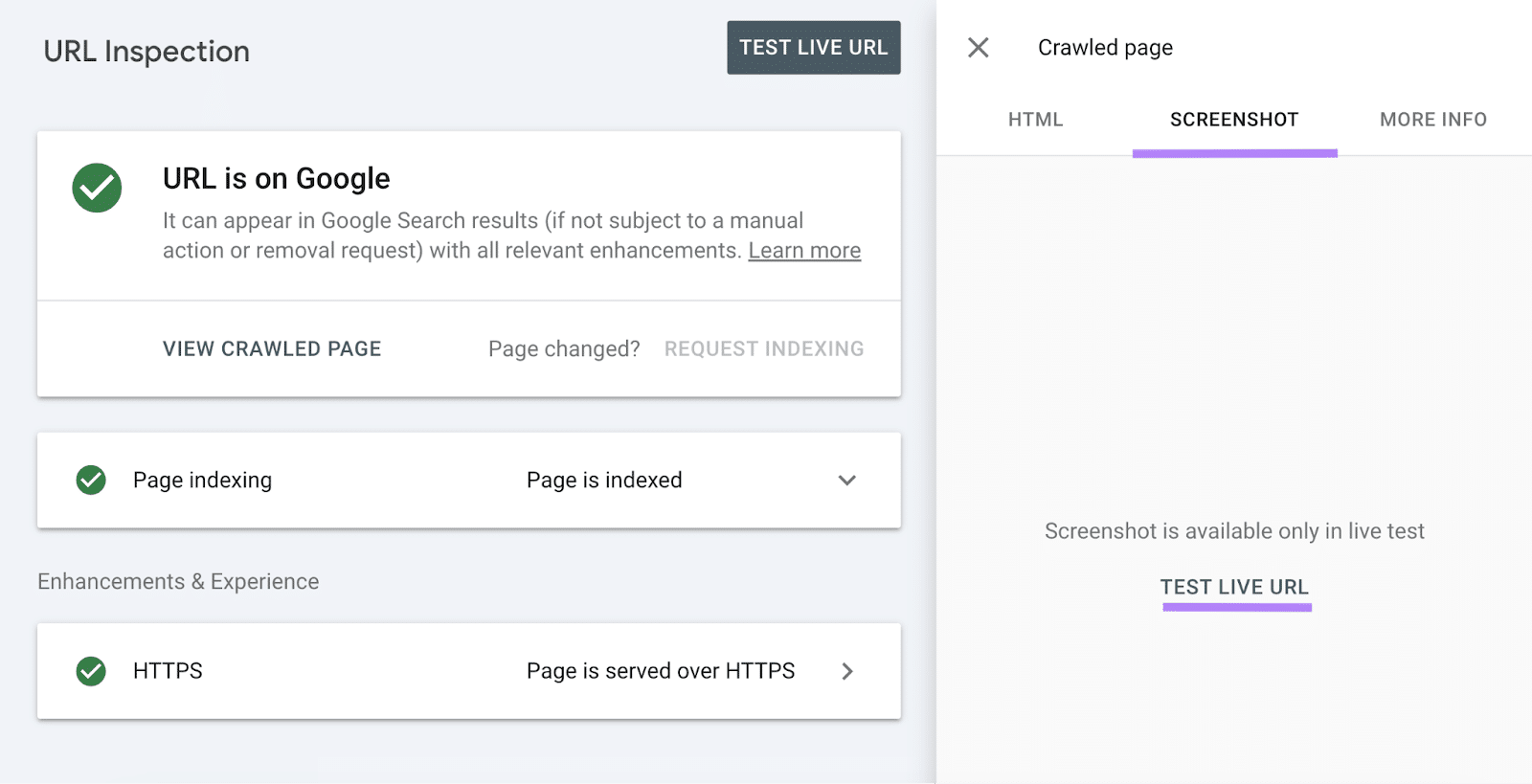
Subsequent, click on the “Screenshot” tab adopted by “Take a look at Stay URL.”

The device will present you a screenshot of how Googlebot renders your web site.

Examine the screenshot with how your web site is rendered within the browser to verify for any points.
How Does JavaScript Influence Web optimization?
JavaScript rendering can have each optimistic and damaging results in your web site’s Web optimization efficiency.
As an example, interactive web site components and dynamic content material updates can present a greater web page expertise. Which Google tends to reward with higher search engine outcomes web page (SERP) visibility.
Web sites additionally use JavaScript to dynamically generate structured knowledge—or schema markup—for webpages.
Observe
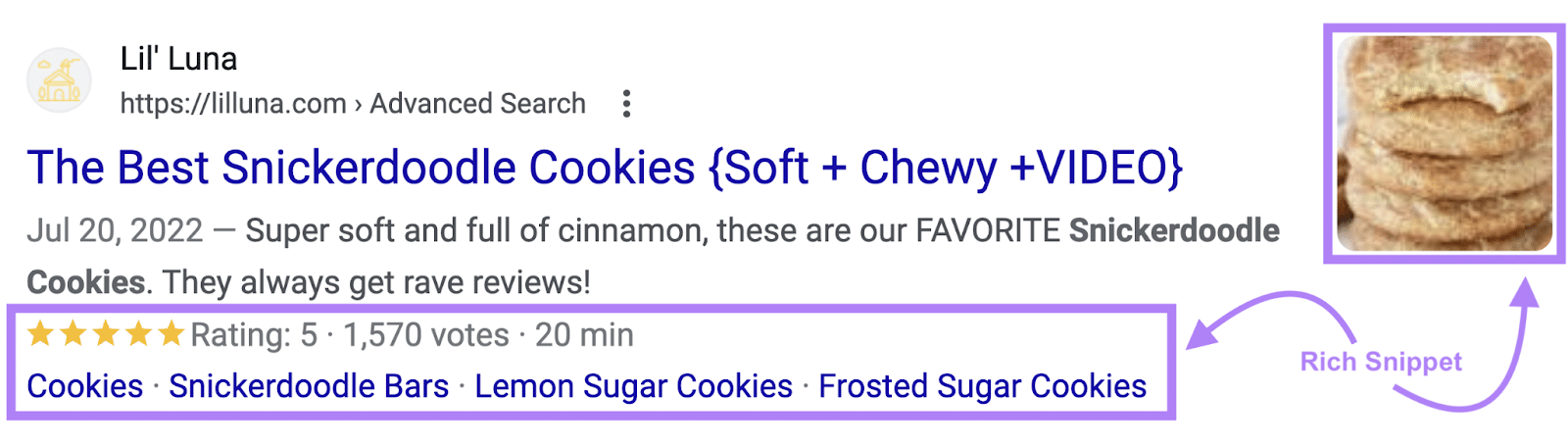
Structured knowledge is code you add to your pages to assist engines like google higher perceive what your content material is about. This context helps them show your content material in a wealthy format—making your web site stand out on SERPs. Wealthy content material can embrace pictures, star scores, evaluate rely, and many others.

Whereas not a confirmed Google rating issue, structured knowledge can play an element in enhancing your search engine visibility.
However, with out correct implementation of JavaScript code, JS rendering can have its Web optimization downsides.
The outcomes?
- Decreased web page load pace: Web sites shall be slower to load. And we knowpage pace has been a Google rating issue for years.
- Crawling points: Serps generally have issues crawling and indexing pages that comprise JavaScript. Which may result in diminished web site visibility in search engine outcomes.
- Duplicate content material: Points happen when the identical webpage has totally different codecs e.g., as a web page with JavaScript rendering and as a static HTML web page. Serps gained’t know which model to show in search outcomes and might find yourself exhibiting each. Duplicate content material might seem on the location, too.
Professional tip
Make your JS web site simpler for engines like google to crawl, render, and index by following the most effective practices in our JavaScript Web optimization information.
3 Strategies for Dealing with JavaScript Rendering
In case your web site makes use of JavaScript (and it most probably does), one essential facet you might want to determine is how it’s going to render JS code. This resolution can in the end have an effect on your web site’s efficiency and the general person expertise.
There are three JavaScript rendering strategies you’ll be able to select from: client-side rendering, server-side rendering, and static web site technology.
All three strategies have their professionals and cons, which we’ll get into subsequent.
Consumer-Facet Rendering (CSR)
In CSR, JavaScript code is executed within the person’s browser as a substitute of on the server aspect.
When a person visits a web site, the location’s server responds with an HTML file containing solely the fundamental construction of the web page. Together with hyperlinks to JS and CSS recordsdata.
The person’s browser then downloads the recordsdata and executes them domestically, rendering the web site.
Execs and Cons of Consumer-Facet Rendering (CSR)
Some great benefits of CSR embrace:
- Decreased server load: Rendering JavaScript within the person’s browser reduces the general load on the server, which might keep away from points with server efficiency
- Improved web site efficiency: After the preliminary web page load, subsequent web page updates are typically sooner. The rationale: CSR permits web page content material updates with out having to reload the web page.
- Offline performance: As soon as a web page’s preliminary sources obtain, CSR lets customers entry the web page even with out an web connection.
However CSR additionally comes with its set of disadvantages:
- Elevated preliminary load time: With CSR, it’s essential to obtain and execute JavaScript code on the person’s machine earlier than rendering a web page. This could lengthen the preliminary web page load time—possible leading to worse UX.
- Crawling and indexing points: CSR could make it tougher for engines like google to crawl and index pages containing JavaScript. Doubtlessly negatively affecting a web site’s search engine visibility.
- Machine-dependent efficiency: Because it depends on code execution on the person’s machine, CSR can carry out poorly on older gadgets
Server-Facet Rendering (SSR)
SSR works by having JavaScript executed on the web site’s server.
First, a person visits a URL utilizing their browser. The browser requests the webpage from the server. And the server renders the web page utterly, sending it again to the browser.
Execs and Cons of Server-Facet Rendering (SSR)
JavaScript server-side rendering provides:
- Improved crawlability and indexing: Serps will be capable of render HTML content material in its entirety when crawling pages
- Quicker preliminary load time: Rendering the web page in its entirety on the server, then sending it to the person’s browser leads to sooner preliminary load occasions. As a result of person’s browser not having to obtain and execute the JavaScript by itself.
- Elevated safety: SSR reduces enter on the person’s aspect. Which makes web sites much less prone to cross-site scripting (malicious events injecting dangerous code onto an in any other case trusted web site) and different forms of cyber assaults.
In the meantime, the primary drawback of server-side rendering is it could possibly trigger a heavier load on a web site’s server, particularly during times of excessive site visitors. This could decelerate your web site and even make it inaccessible.
Static Website Technology (SSG)
With SSG, web sites are served as static recordsdata—which means precisely as saved on the web site’s server and with none server-side processing.
Rendering occurs on the web site’s server. However in contrast to in SSR, it happens earlier than a person even makes a request.
Execs and Cons of Static Website Technology (SSG)
Static web site technology permits for:
- Improved web page load pace: Static web site technology can considerably enhance load speeds in comparison with different forms of rendering
- Web optimization-friendliness: Serps can crawl static websites extra simply, which allows sooner indexing and rating
- Price-effectiveness: In comparison with dynamic web sites, static websites require fewer sources to function
Static web site technology additionally has a few downsides:
- Lack of dynamic performance: It may be tough to implement dynamic performance (comparable to customized or user-generated content material) on static web sites
- Content material administration points: It’s extra advanced to handle content material on static websites since each change requires coding. In contrast to dynamic websites, which might simply allow updates through a content material administration system (CMS).
Easy methods to Analyze Your JavaScript Web site
Use Semrush’s Website Audit device to uncover varied points that might forestall your JS-powered web site from reaching greater search engine rankings.
Enter your web site area and click on “Begin Audit” to verify your web site.

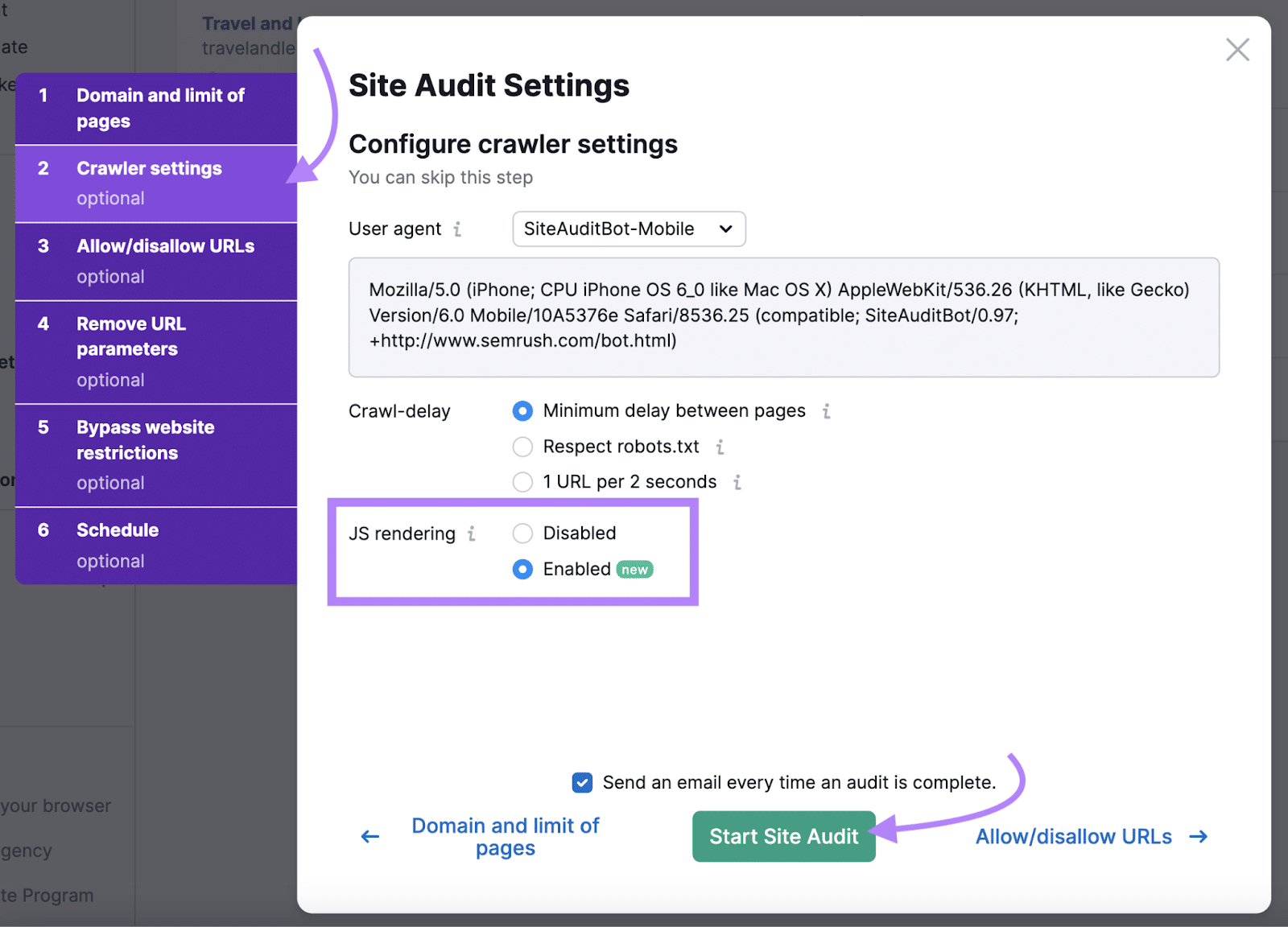
You’ll be capable of customise settings for the audit, together with:
- The person agent you need the device to make use of when crawling your web site
- What number of pages to verify per audit
- Particular pages you’d like to research (or exclude)
Ensure that to allow JavaScript rendering within the “Crawler settings” part.

Then, click on on “Begin Website Audit.” The device will generate a report detailing the general well being of your web site.
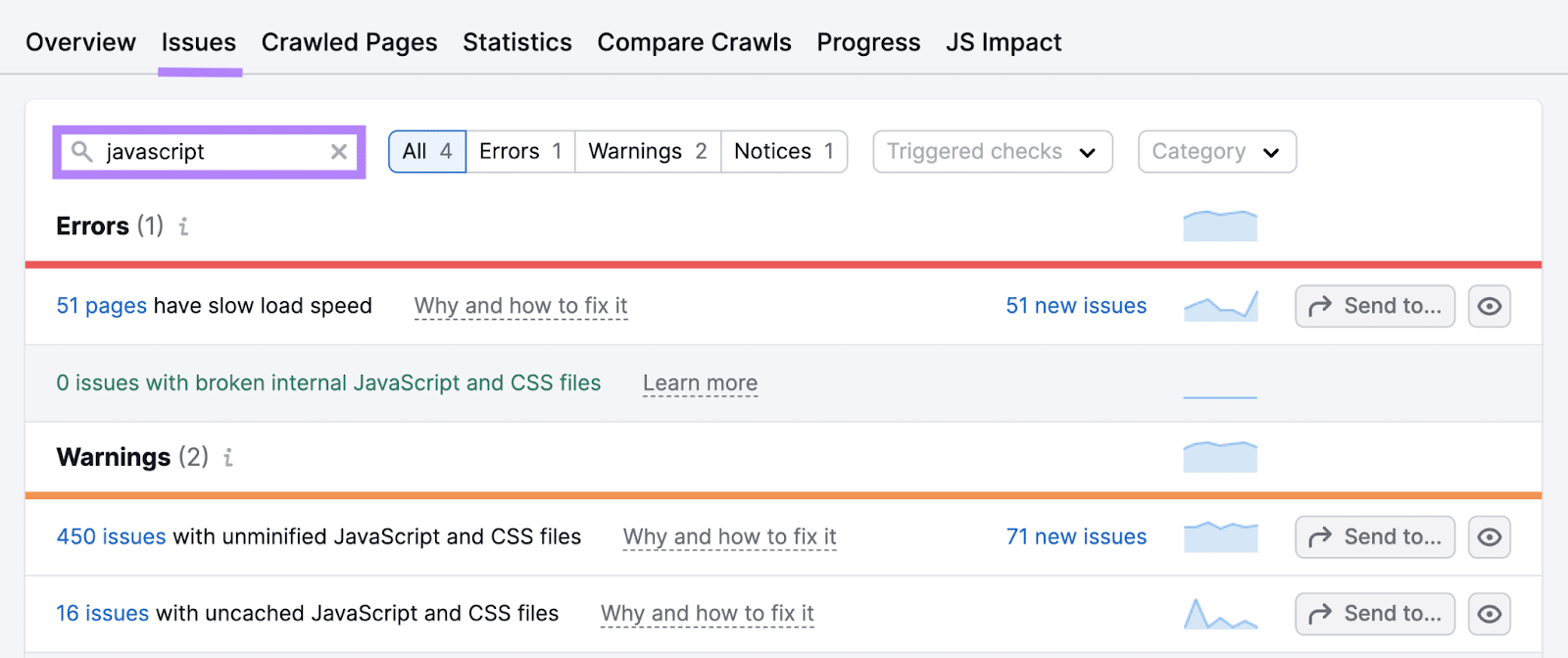
Click on the “Points” tab. Kind “JavaScript” within the search field to filter by JS-related issues.

From right here, choose any subject to evaluate the checklist of pages which have it. Some widespread issues you would possibly encounter are:
- Damaged JavaScript recordsdata: JS recordsdata which have stopped operating for some motive. Assessment these recordsdata and repair any points (or take away them out of your web site altogether).
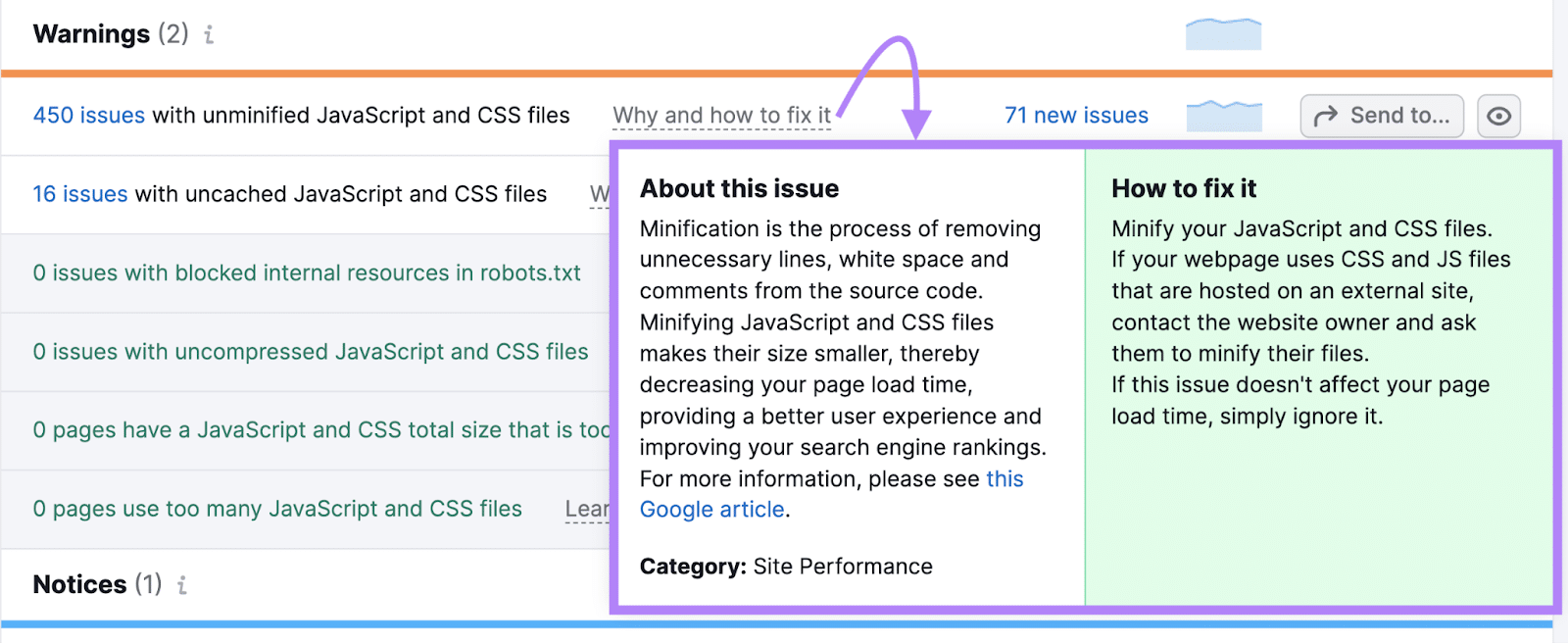
- Unminified JavaScript recordsdata: Information containing pointless traces, white area, and feedback that enhance file measurement. Use a device like Minifier to scale back their measurement and have them load sooner.
- Uncached JavaScript recordsdata: This subject happens when a web site doesn’t have browser caching (a mechanism for downloading and storing recordsdata on the person’s machine for repeated use) enabled for JS recordsdata. Allow browser caching in your web site so recordsdata gained’t want downloading a number of occasions by the person’s browser, slowing down web page load occasions.
Alternatively, click on “Why and easy methods to repair it” subsequent to every subject sort to discover ways to tackle it.

Join a free Semrush account immediately to begin enhancing your JS web site’s technical and natural efficiency.