What Is an HTML Conceal Aspect?
An HTML hidden attribute signifies the aspect shouldn’t be but or not related. When you mark a component as “hidden,” you’re telling browsers to not show it to customers. Even when they’re utilizing display readers.
The hidden attribute seems like this:
<p hidden>This textual content ought to be hidden.</p>
<p>This textual content ought to not be hidden.</p>
Within the above instance, the browser is not going to show the primary line of textual content. However it will show the second line.
The HTML conceal attribute permits builders to regulate the visibility of components on a web page. This may help streamline the consumer expertise by stopping irrelevant content material from cluttering the webpage till that content material turns into related. Or till a consumer interacts with particular elements of the web page.
For instance, if the consumer clicks a button or drop-down menu toggle. This motion might set off JavaScript code to take away the hidden attribute and reveal the content material.
Notice
The HTML hidden attribute is probably not the appropriate alternative in each scenario. We’ll discover different methods later within the article.
Easy methods to Use the HTML Hidden Attribute
You’ll be able to apply the HTML conceal aspect throughout the HTML markup of a element to make it invisible on the webpage.
To do that, add “hidden” to the aspect you wish to conceal. Right here’s how which may search for a heading and a paragraph you wish to conceal:
<div hidden>
<h1>This Heading Is Hidden</h1>
<p>This textual content is additionally hidden</p>
</div>
This attribute works throughout main browsers, together with Chrome, Edge, Firefox, and Safari.
How the HTML Conceal Attribute Works
The HTML conceal attribute makes any webpage aspect invisible to customers with out eradicating it from the HTML doc. Letting you management the visibility of content material on a web page.
Including the hidden attribute to a component causes the browser to use the next CSS property:
show: none;
The web page renders as if the aspect doesn’t exist, making the aspect invisible to the viewer.
Nonetheless, the aspect nonetheless exists within the DOM (Doc Object Mannequin), which means you possibly can entry and manipulate it utilizing JavaScript.
Let’s say you have got a webpage with a “Learn Extra” button. You’ll be able to mark the detailed content material part with the hidden attribute to make it invisible.
Then, when the consumer clicks the “Learn Extra” button, a JavaScript perform might take away the hidden attribute from the detailed content material part, making it seen and accessible to the consumer.
Notice
The HTML “hidden” attribute is a worldwide attribute, which means you should use it with any HTML aspect. It’s additionally a boolean attribute. So it solely must be current on the aspect to take impact and would not require a selected worth.
Why Would You Wish to Conceal an HTML Aspect?
Studying easy methods to conceal HTML components permits you to:
- Declutter interfaces
- Prioritize content material
- Create a responsive design
Hidden components can help you reduce distractions on a web page to current solely essentially the most essential info to your customers. For instance, you possibly can conceal superior settings or extra info behind clickable hyperlinks or buttons.
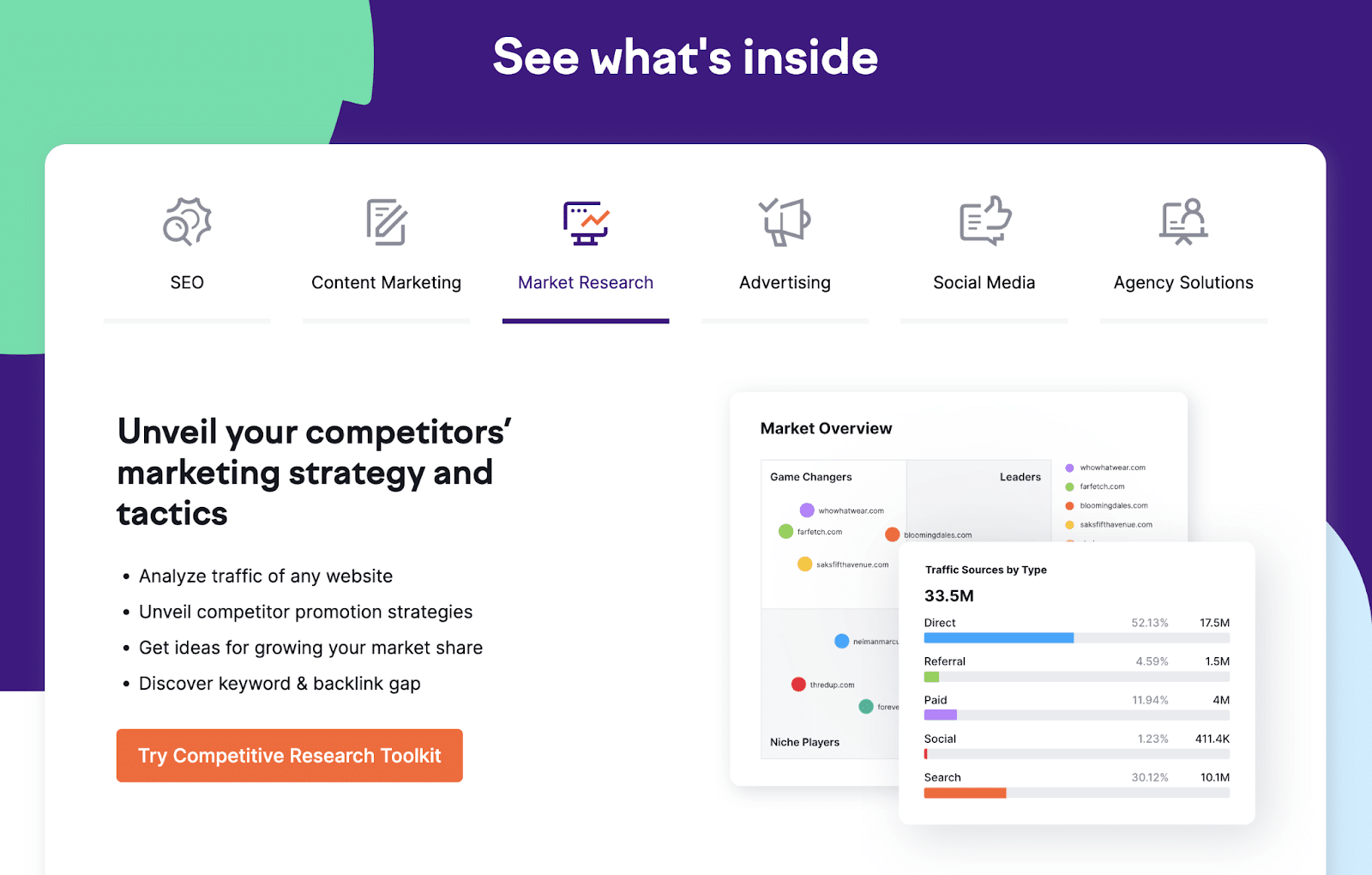
This offers customers the flexibility to decide on whether or not they wish to study extra, with out leaving the web page. Like this part of the Semrush homepage that enables customers to pick out completely different features of the device suite to study extra:

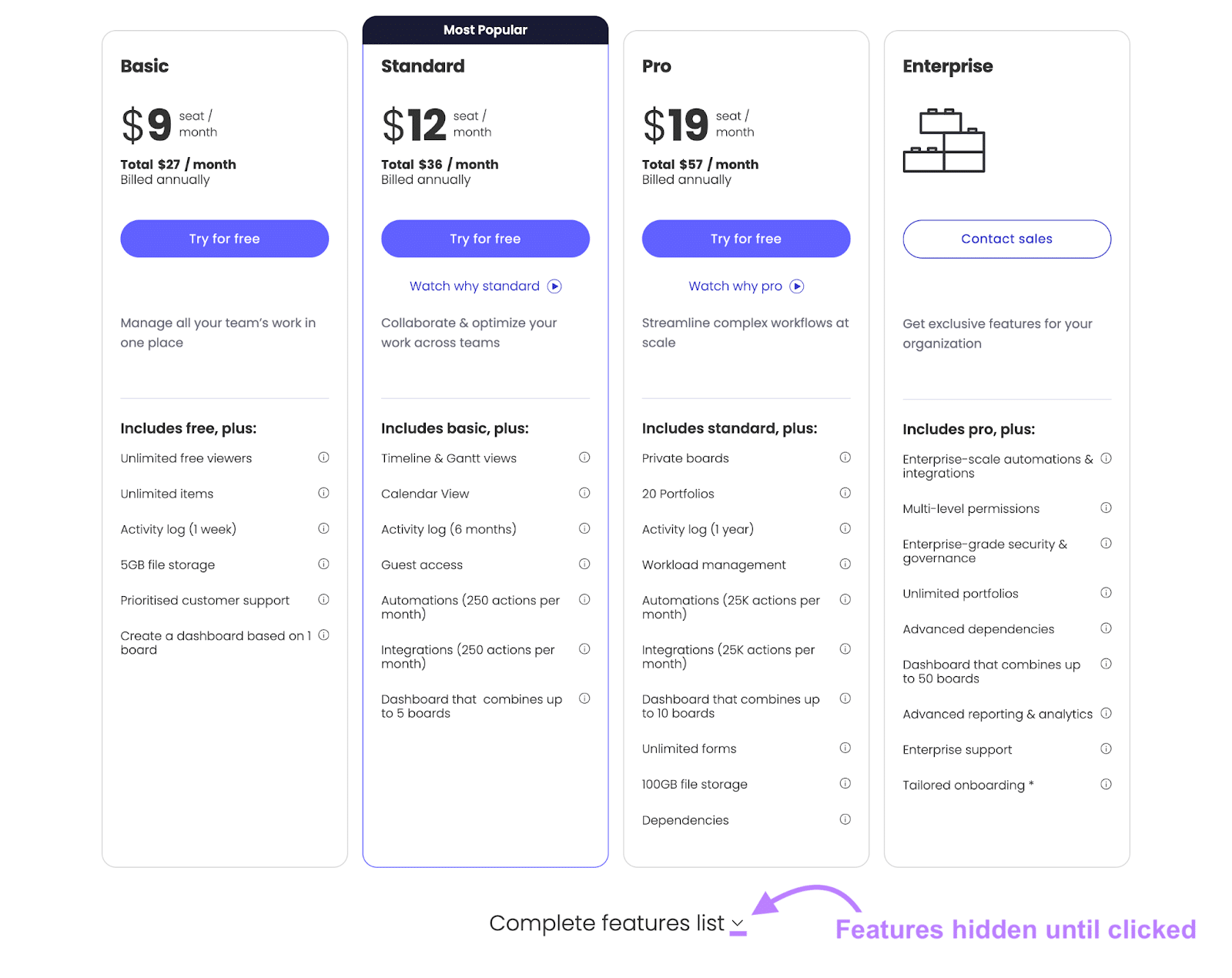
You may as well draw consideration to essential info or actions you need customers to take by hiding much less necessary components. Corresponding to prominently exhibiting a sign-up button whereas hiding detailed FAQs beneath drop-down toggles.
To place the main focus in your calls to motion (CTAs). Customers can nonetheless study extra by clicking the drop-downs.

You may as well conceal HTML components that will seem on desktop however might create a messy expertise on cellular. Corresponding to sidebars or additional menus.
The HTML conceal attribute is a straightforward, semantic approach to point out {that a} browser mustn’t show a component. However different methods could supply extra management when hiding components and the way they have an effect on the webpage’s structure and visibility.
Different Methods for Hiding Components in Net Design
Totally different methods for hiding components in net design embody utilizing CSS and JavaScript. Every method gives distinctive benefits that match particular use circumstances.
Selecting between these strategies relies on your preferences, together with how components ought to work together with the structure, whether or not accessibility is a priority, and when you require animations.
Utilizing CSS Show
You need to use the “show” property with the worth “none” to cover components utilizing CSS. This technique removes the aspect from the doc circulation, which means it is not going to take up area and might be invisible to customers.
There are two strategies to make use of CSS show. The primary is through inline CSS, the place you add a “type” attribute with “show: none;” in your HTML aspect.
For instance:
<p type="show: none;">This textual content is hidden.</p>
The second technique is with exterior or inside CSS. In your CSS file or <type> tag, goal the aspect you wish to conceal utilizing a category, id, or any selector, and set “show: none;” for that selector.
For instance:
.hidden-text {
show: none;
}
Then, in your HTML, use the category “hidden-text” for any aspect you wish to conceal:
<p class="hidden-text">This textual content is hidden.</p>
While you set a component to “show: none;” you take away the area it will usually occupy, and different components could shift to fill the hole.
Components with the “show: none;” property don’t seem for display readers and different assistive applied sciences. So, the content material is inaccessible to customers counting on these applied sciences. Contemplate the results of utilizing this property to make sure you’re not hiding content material that needs to be accessible to all customers.
Visibility: Hidden and Opacity
The “visibility: hidden;” property holds the aspect within the doc circulation (taking over area) however makes it invisible. And customers are unable to work together with it.
Nonetheless, the “opacity: 0;” property makes a component totally clear however nonetheless interactive, and it nonetheless takes up area.
Right here’s an instance of CSS code with each visibility and opacity properties:
.hidden-visibility {
visibility: hidden;
}
.transparent-opacity {
opacity: 0;
}
Each components are invisible to customers. Customers can’t work together with the .hidden-visibility aspect, however they’ll work together with the .transparent-opacity aspect.
For net design, “visibility: hidden;” is good for sustaining the structure construction whereas hiding components, as a result of it preserves the aspect’s area.
You would possibly use the “opacity: 0;” property when making a easy transition to invisibility.
You’ll be able to conceal components with “opacity: 0;” for design creativity, however this will likely confuse customers when you don’t implement it rigorously. For instance, customers might by chance click on a completely clear button and go to a web page they didn’t imply to.
Search engines like google may additionally think about using “opacity: 0;” for hiding content material as a spam apply, particularly if it’s an try to govern rankings. This might negatively influence your web site’s rankings or lead to penalties, just like the search engine eradicating your webpage from search outcomes solely.
Additional studying: How To Determine and Repair a Google Penalty
JavaScript Methods for Dynamic Content material Hiding
JavaScript gives a versatile approach to show components as wanted. Permitting you to show webpage content material based mostly on consumer interactions or particular situations.
JavaScript manipulates HTML components by altering their kinds or attributes. For hiding components, you possibly can regulate the show type property to “none” to cover a component and set it again to “block” or “inline” (relying on the aspect’s default show worth) to point out it.
Some use circumstances for dynamic hiding or revealing embody:
- Person interactions: Corresponding to clicking a button, hovering over a component or submitting a type. For instance, hiding a type after submission to point out successful message.
- Web page load situations: Set components to seem or disappear based mostly on conditions when the web page hundreds. Just like the time of day or the consumer’s location.
- Responses to information: Change content material visibility in response to exhibiting loading animations whereas ready for information. You’ll be able to then conceal them as soon as information seems.
Hiding Content material for Browsers however Not Display Readers
In most traditional circumstances, the content material you present to customers on browsers needs to be out there to these utilizing units like display readers. That is sometimes an internet site accessibility greatest apply.
However if you wish to conceal content material for browsers however not for display readers, one possibility is to place the content material off-screen. You shouldn’t do that for any navigable components, like hyperlinks.
To do that, first create a CSS class like so:
.sr-only {
place:absolute;
left:-10000px;
high:auto;
width:1px;
peak:1px;
overflow:hidden;
}
You’ll be able to title the “.sr-only” class one thing else if want be.
You’ll use this to place the HTML aspect you wish to conceal off-screen, like this:
<div class="sr-only">This textual content is hidden off-screen.</div>
Display readers will learn this as if it’s nonetheless a part of the web page’s content material. Nonetheless, it’ll be positioned far off to the left of the display, so sighted customers gained’t see it of their browsers.
The Dangers of Hiding HTML Components
Hiding components in your web site incorrectly might negatively influence your visibility in search outcomes.
Search engines like google might even see hidden content material as an try to govern search outcomes by hiding content material from customers however presenting it to search engines like google.
Putting massive quantities of keyword-stuffed textual content off-screen or utilizing CSS to make textual content the identical colour because the background had been methods spammers employed within the early days of Google.
However now search engines like google can see these practices as makes an attempt to govern rankings, doubtlessly leading to penalties.
So, watch out when hiding HTML components. Plus, utilizing code incorrectly when making an attempt to cover components might result in technical points together with your web site.
Tackle Technical search engine optimisation Points with Website Audit
Common web site audits may help you establish and resolve search engine optimisation points. Together with those who might come up when you make errors when making an attempt to cover HTML components.
Semrush’s Website Audit device helps spot points together with your web site’s search engine optimisation and gives suggestions on easy methods to resolve them.
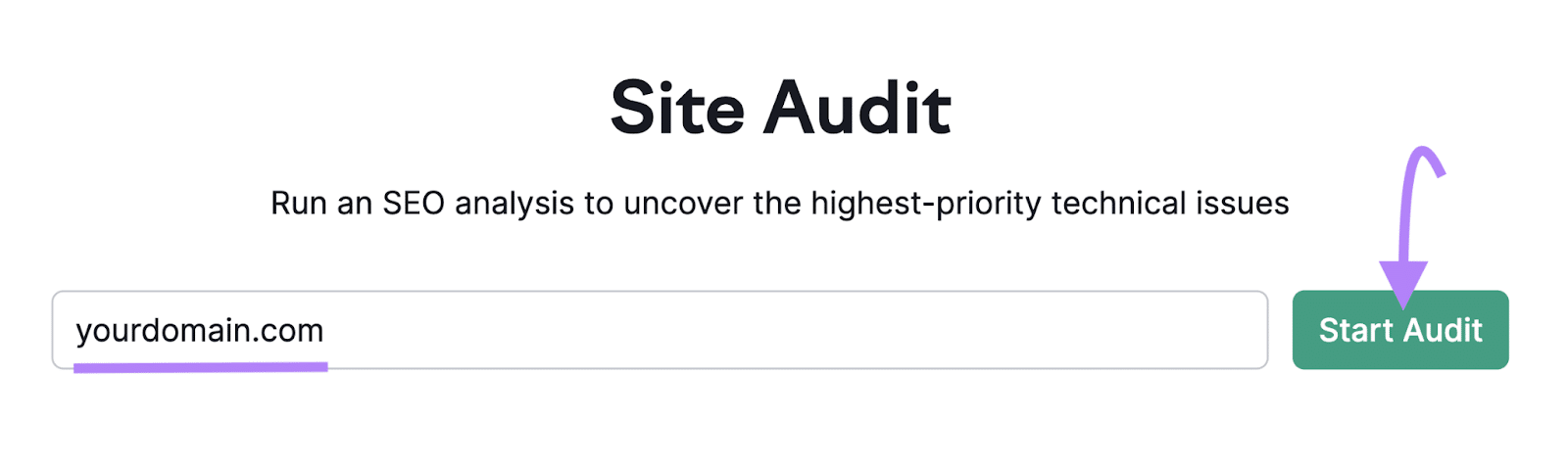
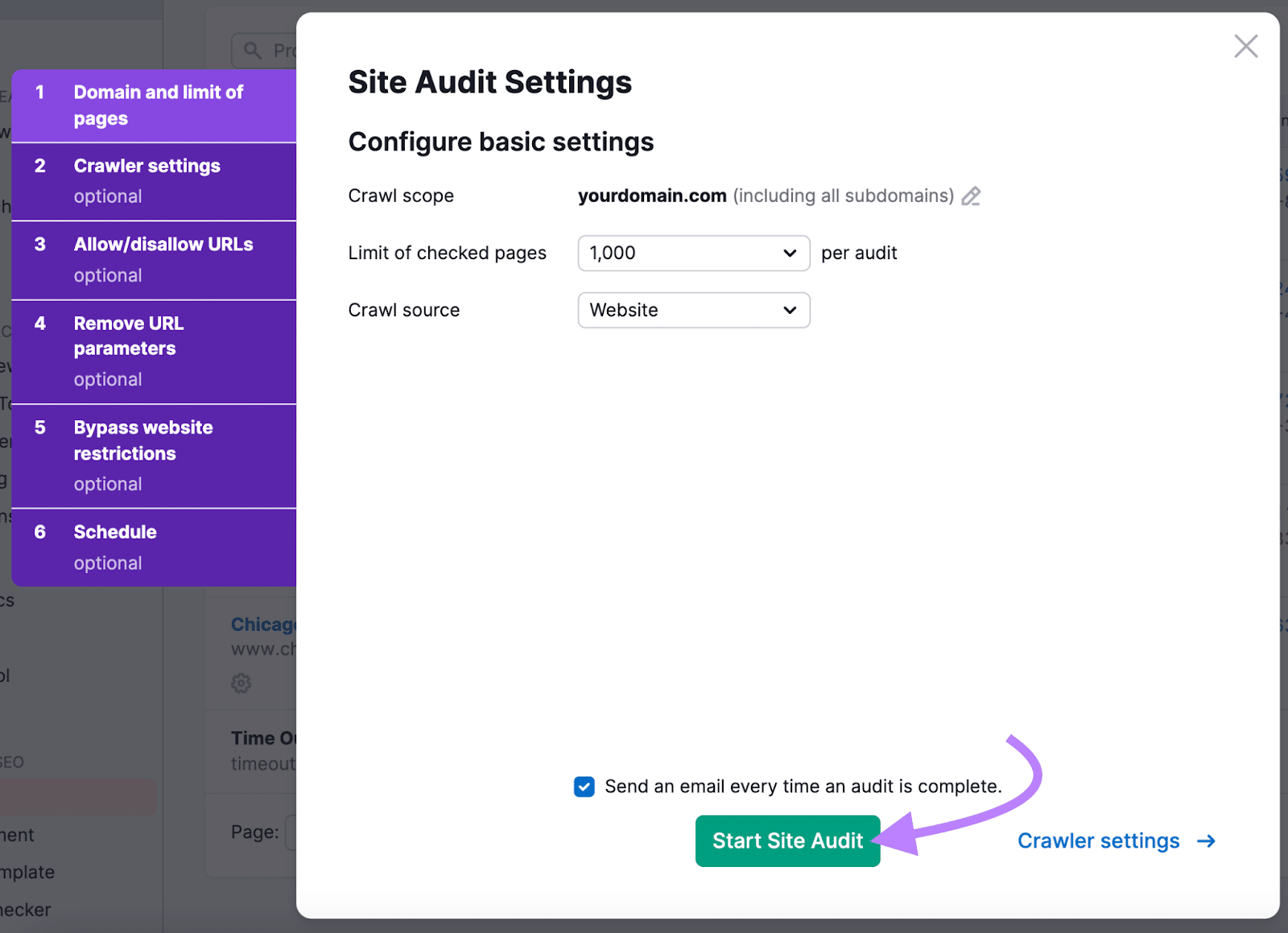
Go to the device, enter your area title, and hit the “Begin Audit” button.

You’ll see a menu the place you possibly can configure your audit settings.
Professional tip
Use our Website Audit configuration information for assist configuring the device to your web site.
While you’re prepared, click on “Begin Website Audit.”

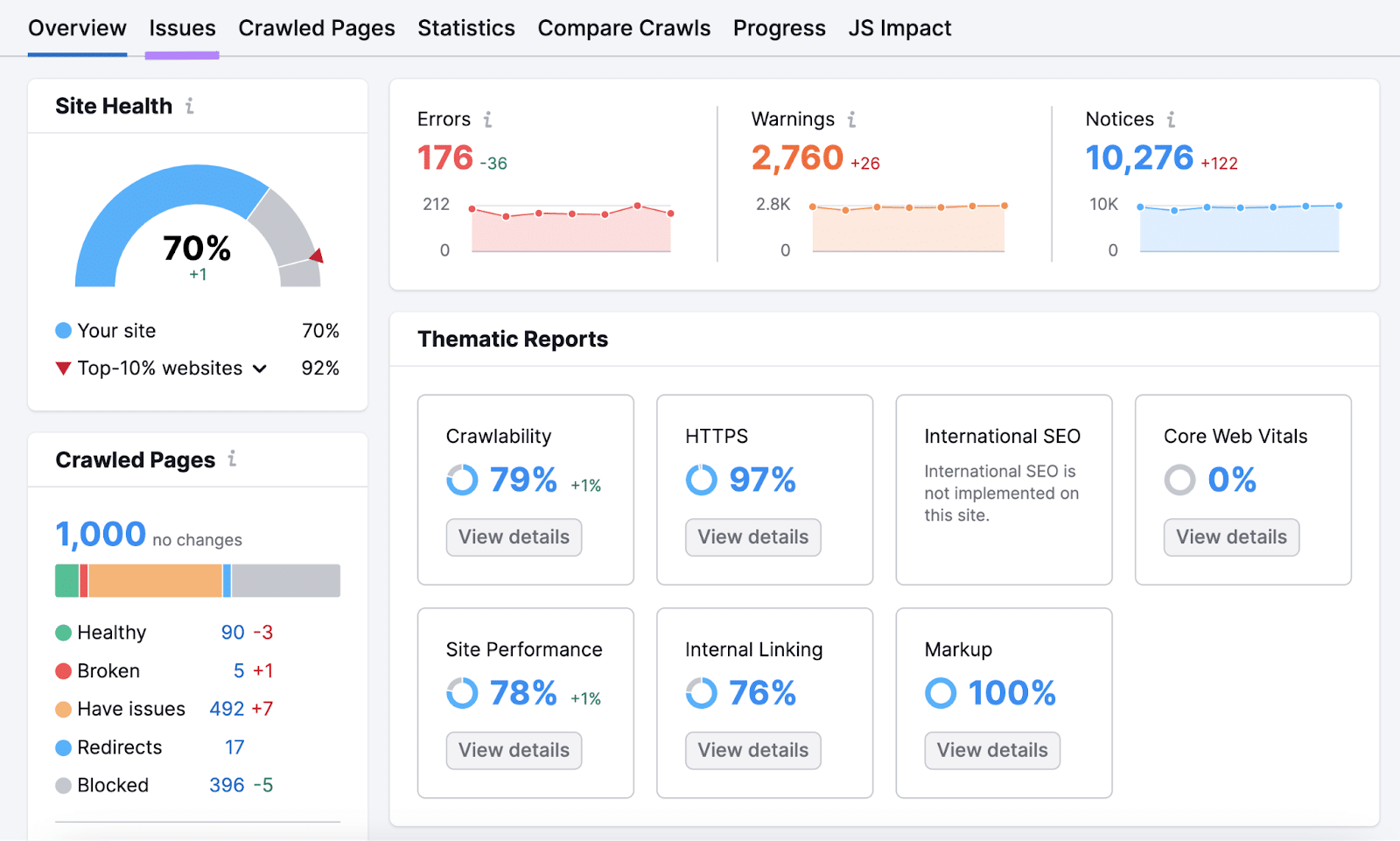
When your audit is full, you’ll see an in depth report of your web site’s total well being. For extra particulars, click on on the “Points” tab.

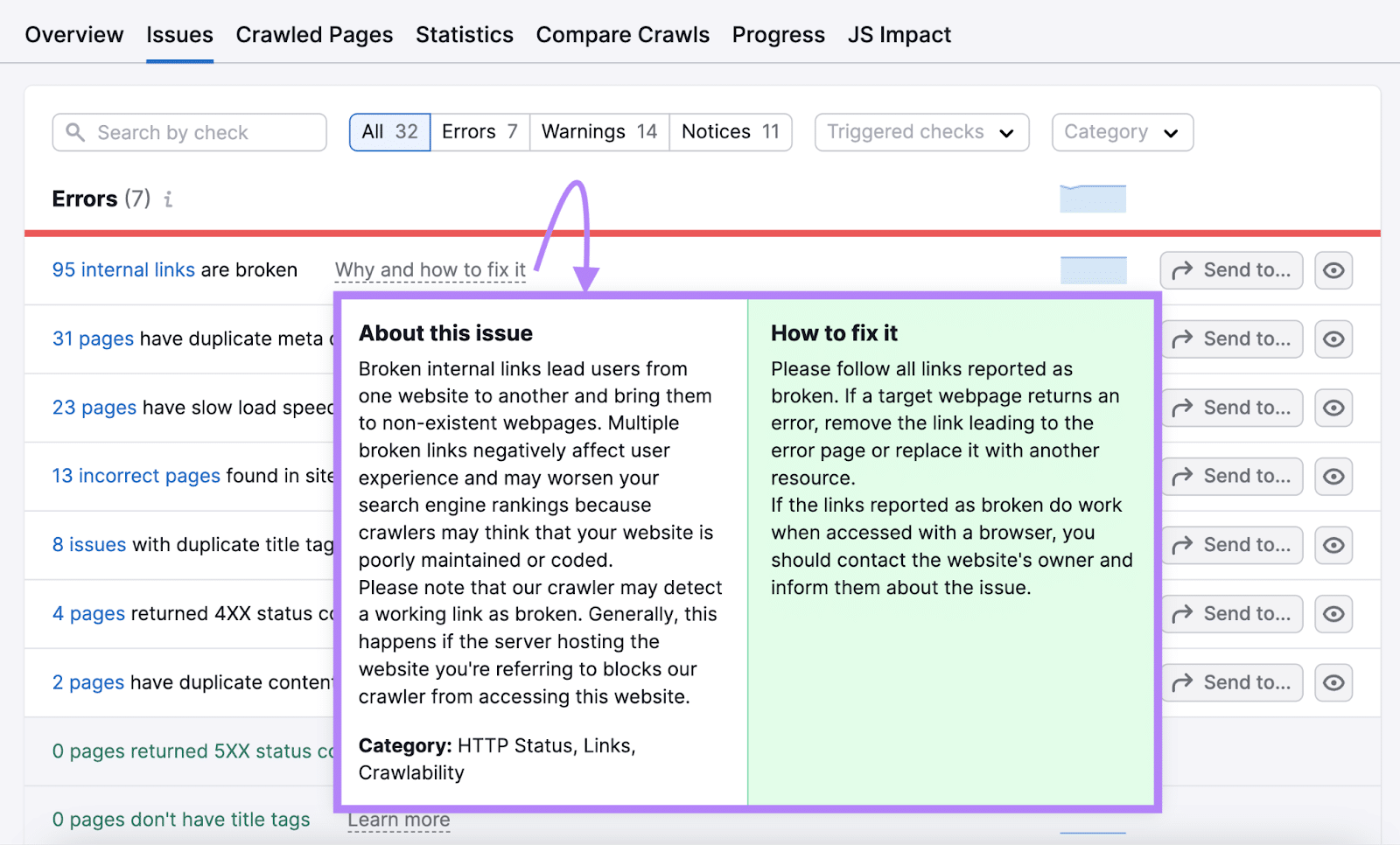
This tab will present you points together with your web site. You’ll be able to click on on the “Why and easy methods to repair it” textual content subsequent to every concern to find out about it and easy methods to repair it.

Remedy your web site’s technical points by making an attempt out the Website Audit device without spending a dime.
This submit was up to date in 2024. Excerpts from the unique article by Connor Lahey could stay.